Tabelas
Por que a UX de tabelas é importante?
No mundo das interfaces digitais, as tabelas costumam ter uma reputação um tanto injusta. Muitas vezes, são consideradas frias e opressoras. No entanto, em muitos casos, elas são a forma mais eficiente de organizar informações complexas de maneira compreensível – e isso é fundamental para experiências com painéis de dados, já que essas informações costumam estar combinadas. Um design cuidadoso de interação de tabelas em software empresarial pode aumentar a clareza, facilitar a vida dos usuários e maximizar o potencial dos dados.
Em software empresarial, empresas costumam fornecer grandes quantidades de dados aos usuários, o que torna experiências com tabelas bem projetadas uma prioridade constante.
Considerações ao criar a UX da sua tabela
Antes de embarcar no design da tabela de dados, há alguns fatores importantes a serem considerados. Aqui estão algumas instruções para começar: Que tipo de dados estarão contidos nas células? É fundamental saber com antecedência se os seus dados são compostos principalmente por sequências numéricas curtas, tais como datas e valores, ou se poderão incluir dados mais complexos, como parágrafos de texto, links e arquivos.
Qual é a finalidade do usuário ao usar esta tabela?
A experiência do usuário (UX) no uso da tabela pode variar consideravelmente, dependendo se os usuários desejam manipular os dados para verificar e comparar informações a fim de obter insights, ou se a ênfase é em ações, como a edição de valores, a atualização de status e a atribuição de pessoas.
Em quais tipos de dispositivos a tabela será visualizada? A experiência de interação pode variar muito entre um dispositivo móvel e um monitor de desktop.
A tabela precisa ser acionável pelo usuário? O usuário pode precisar modificar valores e excluir entradas em vez de simplesmente consultar uma tabela somente para leitura.
A tabela deve oferecer opções de visualização personalizáveis? Trata-se da quantidade de ajuda que você deseja oferecer aos usuários para que eles encontrem o que desejam ver. Isso pode se manifestar de diferentes maneiras, como pesquisa, filtragem, classificação, ajuste da densidade de exibição, entre outros recursos.
Agora que você tem uma compreensão mais clara de como deve ser a experiência final, estamos prontos para explorar algumas das melhores práticas a serem utilizadas no design da interface de usuário de uma tabela corporativa. Esteja preparado, pois estamos prestes a abordar todos os pequenos detalhes que se unem para criar uma experiência encantadora.
Qual é o tipo de tabela com o qual você está trabalhando?
A própria mecânica da tabela é difícil de dominar, pois existem muitas opções disponíveis, que são detalhadamente descritas neste artigo. No entanto, é igualmente importante considerar a tabela de dados para a qual você está resolvendo problemas, no contexto da "visualização de tabela" à qual ela pertence. Isso proporciona uma compreensão profunda da lógica de seu design. Uma visualização de tabela é simplesmente a tela na qual uma tabela está integrada. Nós dividimos tudo com base em nossa experiência empresarial com tabelas:
-
👟Orientada para a ação Enfatiza ações e pode ser vinculado diretamente em um fluxo de trabalho.
-
👓 Orientada para informações Mantenha grandes conjuntos de dados, com usuários demonstrando necessidades e comportamentos ricos em busca de informações.
-
👟👓 Orientada para ação e informação Também conhecida como tabela mestre – requer profundidade de complexidade para visualização, filtragem e ações múltiplas e/ou em lote.
Elementos de uma tabela
Ao analisarmos sua estrutura, uma tabela basicamente é composta por três elementos principais. Dados, colunas e linhas. O propósito é alcançar a máxima interação com a tabela, harmonizando todas as possibilidades que esses elementos podem oferecer e encontrando o equilíbrio perfeito para atender às necessidades específicas do software empresarial.
Tipos de dados
Uma parte fundamental de uma tabela são as informações que ela deve expor. Independentemente se esses dados são textuais (como strings, links, parágrafos) ou numéricos (como valores, datas, porcentagens), cada um merece considerações especiais para proporcionar uma experiência ideal. A seguir, apresentamos algumas das melhores práticas nesse contexto.
Texto
Parágrafos justificados à esquerda
Qualquer texto composto por palavras deve ser justificado à esquerda. É isso que os cérebros ocidentais estão familiarizados. Desde a infância, estamos lendo palavras da esquerda para a direita, então não vamos reinventar a forma de fazer isso aqui.
Corresponder alinhamento do título à coluna
Os nomes das colunas (também conhecidos como cabeçalhos ou títulos) devem sempre estar alinhados de acordo com o conteúdo da coluna. Não seguir esta regra cria espaços em branco e traz ruído visual desnecessário.
Não use alinhamento central
Usar o alinhamento correto para o tipo de conteúdo é fundamental para melhorar a legibilidade do usuário, os cálculos mentais e as comparações entre linhas. O alinhamento central impede a visualização rápida e a detecção de irregularidades e, em última análise, faz com que o olho salte desnecessariamente.
Evite duplicação de informações
Sempre que possível, evite repetir o título em todas as células de uma determinada coluna. Por exemplo, você pode omitir a repetição da palavra “lead” em cada célula, como “Lead Qualificado” ou “Lead de Nutrição”. Colocar a palavra “Lead” no título e apenas usar qualificadores nas linhas ajudará a reduzir o ruído visual. Principalmente no caso de você ter um cabeçalho fixo para esta tabela. O usuário ainda poderá consultar rapidamente o cabeçalho da coluna caso esqueça seu contexto.
Números
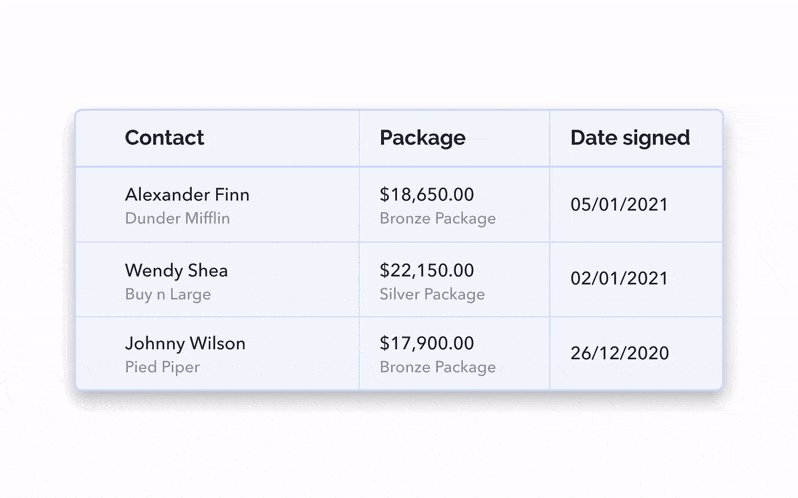
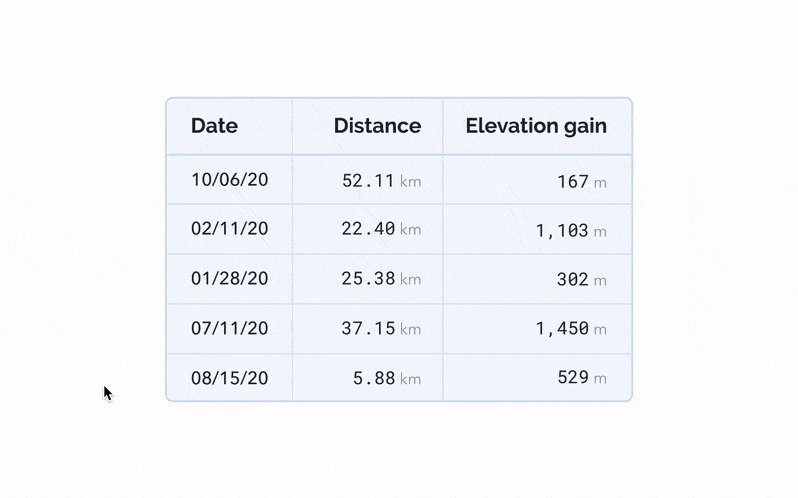
Alinhar colunas numéricas à direita
Ao contrário do texto, os valores numéricos são muito mais fáceis de comparar e contrastar quando estão alinhados à direita. O objetivo aqui é alinhar os números de acordo com a posição da vírgula. Se você formatou corretamente seus dados para que todos os números mostrem a mesma quantidade de dígitos decimais, alinhá-los à direita da célula é a maneira mais lógica de exibi-los.
Use tipografia tabular
É altamente recomendável usar uma fonte monoespaçada, ou que tenha suporte para valores numéricos usando a propriedade CSS font-variant-numeric. Este tipo de tipografia é muito mais fácil de ler e comparar porque em vez de ter espaçamento proporcional ao tamanho do caractere (por exemplo: o “W” é mais largo que “I” ou “9” mais largo que “1”), todos são do mesmo tamanho. Isso evita problemas como US$ 1.111,11 parecendo visualmente menor que US$ 999,99.
Algumas exceções
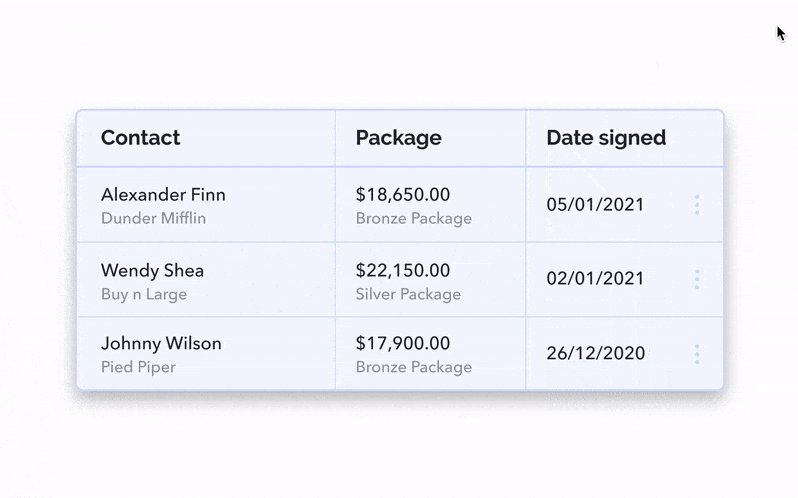
Se a primeira coluna for uma data escrita em números, é recomendado usar o alinhamento à esquerda. Sim, as datas são tecnicamente números, mas não são exatamente um valor numérico e parece estranho que a primeira coluna esteja alinhada à direita. Na verdade, todos os números qualitativos podem ser flexíveis para acomodar tal situação. aqui estão alguns exemplos:
Números quantitativos
(sempre alinhados à direita)
- Valores (dinheiro, quantidades)
- Medidas
- Porcentagens
Números qualitativos
(podem ser alinhados à esquerda)
- Data
- CEP / Código Postal
- Número de telefone
Caso contrário, todos os números deverão estar sempre alinhados à direita.
Exemplos de design de UI de tabela
Existem várias melhorias que podem ser feitas na apresentação dos dados da tabela. É possível combinar informações relacionadas, agrupar linhas por categoria, acrescentar dicas visuais, como imagens, ícones, cores, barras de progresso, e também ajustar o tamanho e estilo das fontes. O objetivo do design da interface do usuário e da experiência do usuário é aprimorar a visualização da tabela e facilitar a aplicação de ações.
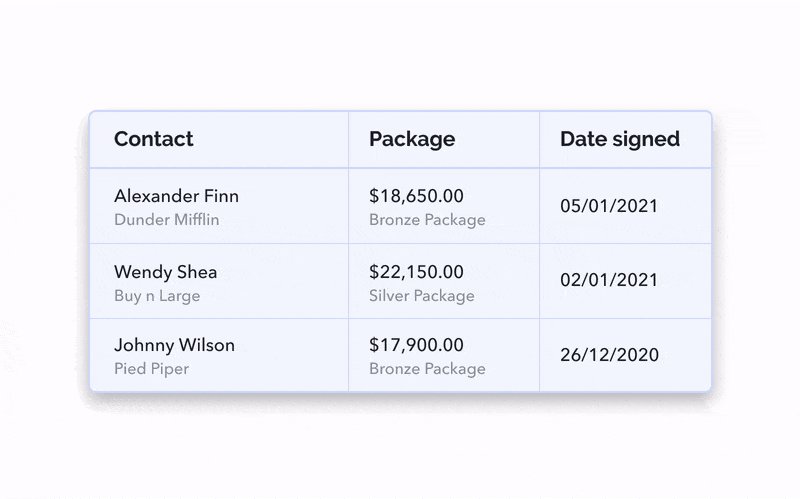
Combine dados relacionados
Colunas relacionadas podem ser combinadas. Isso funciona para colunas que podem perder alguma interação — como classificação ou filtragem — ou que existem apenas para fins de referência. Isso reduz o número de colunas e traz mais espaço para respirar na tabela.
Details
Agrupe linhas por tipo
Você também pode salvar uma coluna inteira usando subcabeçalhos embutidos para distinguir grupos de linhas.Details
Aplique sinais visuais
Ter pequenas dicas visuais, como ícones ou um sistema de codificação por cores, pode ajudar a criar pontos de referência com símbolos facilmente reconhecíveis. Faça um inventário de quais elementos de seus dados podem ser elevados ou traduzidos para um formato visual. Aqui estão alguns exemplos para você começar.Details
Use imagens
Se sua tabela apresenta a noção de usuários, pode ser simples integrar um pequeno avatar de usuário para exibir junto com seus nomes de usuário. Se sua tabela abriga arquivos de imagem, você pode até considerar incluir uma pequena miniatura desse arquivo.Details
Use ícones
Os ícones são uma maneira fácil de adicionar um toque amigável e oferecer ótimos pontos de ancoragem em sua IU. Os ícones podem ser aproveitados no contexto de filtros, opções de visualização ou até mesmo dentro das células.Details
Faça codificação por cores
Adicionar toques de cor é uma ótima maneira de adicionar uma camada de significado aos dados. Casos de uso típicos para codificação por cores são comprimidos/pastilhas para status ou preenchimentos de fundo de células para quantidades acima ou abaixo de um determinado limite.Details
Use barra de progresso
Tipos de dados como porcentagens e taxa de conclusão podem ser complementados ou visualizados como uma barra de progresso. Isso facilita a digitalização visual.Details
Use pesos de fonte
Você pode fornecer sutilmente uma camada adicional de informações, como deltas, aproveitando as espessuras das fontes. Ex.: 2.756 +45%Details
Use tamanhos de fonte
Você também pode brincar com tamanhos de fonte e cores mais claras para indicar unidades de medidas sem que pareçam muito repetitivas e visualmente confusas.Details
Unidades de medida
Falando em unidades de medida, certifique-se de usar sempre a mesma unidade nas colunas. Se, por exemplo, as entradas para um campo de medição abrangem de milímetros a metros, você deve usar centímetros como meio termo e fazer com que os valores reflitam isso com decimais.Colunas
As colunas de uma tabela abrigam os tipos distintos de informações relacionadas à linha/registro. As informações nas colunas geralmente tendem a ser sobre a mesma coisa, portanto os separadores verticais são opcionais.
Separadores de colunas
Separadores verticais podem deixar a tabela visualmente ocupada. Nem sempre são necessários. Certifique-se de usar uma borda muito fina de no máximo 1px e uma cor cinza claro.
Linhas
As linhas de uma tabela são os registros distintos, as entidades principais dos dados sendo exibidas. Elas merecem mais distinção visual, então vamos dar uma olhada em alguns estilos de linha que você pode escolher para sua interface.
Estilos de divisão de linhas
Listras alternadas
Quando as linhas têm uma cor de fundo alternando entre branco e cinza claro, isso é chamado de listras de zebra. Esta costumava ser uma prática generalizada, mas tornou-se mais difícil de gerir com o aumento dos níveis de interatividade. Pode ser complicado, ao usar listras zebradas, diferenciar efetivamente entre os estados desativado, hover, focado e ativo. Esses estados geralmente são distinguidos pela mudança da cor de fundo da linha para um cinza claro. O usuário acaba tendo três tons de cinza para filtrar visualmente; as listras zebradas em linhas alternadas, a sobreposição 'desativada', bem como os casos em que ambas caem na mesma linha. (Isso sem contar o branco básico de todas as outras linhas e a suposta cor de sobreposição de uma linha quando selecionada, o que nos leva a cinco níveis semânticos, causando uma quebra na continuidade visual dentro da tabela.)
Divisões de Linha
Uma simples divisão de linha pode resolver o problema. Certifique-se de que a cor da borda seja clara o suficiente para não se tornar ruído visual. Ele precisa se mesclar ao fundo.
A abordagem do “card”
Estamos vendo cada vez mais esse tipo de design. Esta é uma ótima opção se o seu aplicativo já tiver uma leve cor de fundo.
Forma livre
Se seus dados não forem tão densos ou complexos, você poderá se dar ao luxo de ter uma tabela de formato livre, sem nenhum separador.
Alinhamento vertical
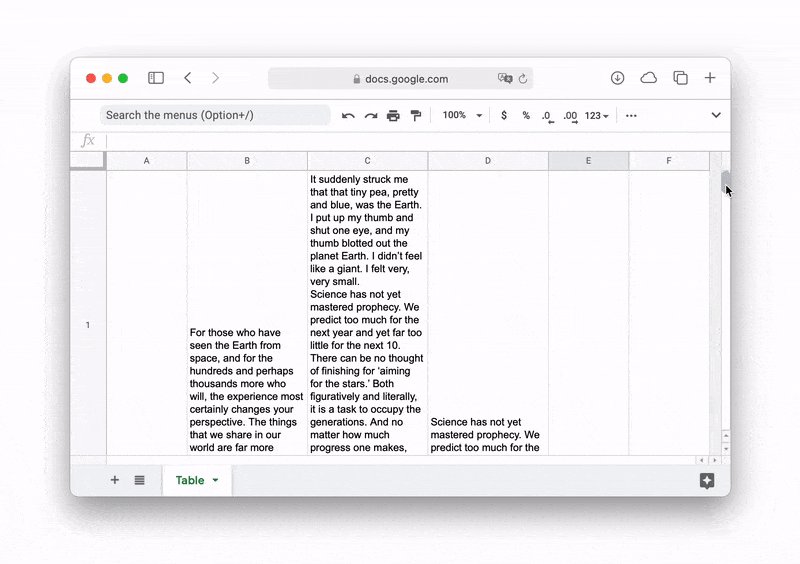
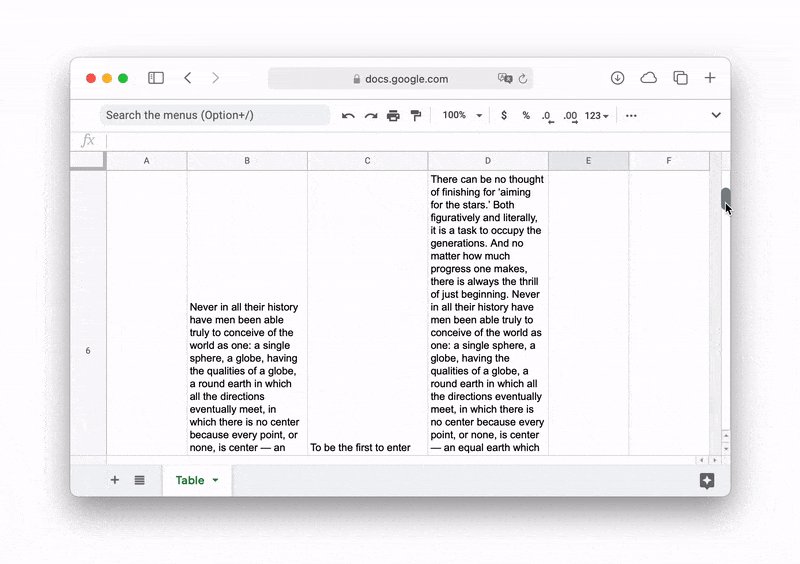
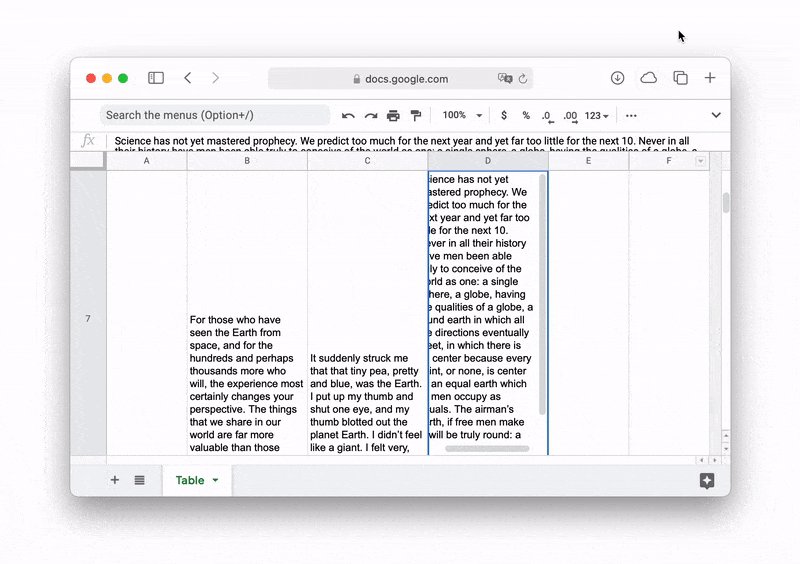
Qual a melhor maneira de alinhar o conteúdo verticalmente dentro e entre as células? Isso depende da variação existente entre o conteúdo das células ou da altura da linha. Use o alinhamento central vertical para quando a altura da linha variar apenas ligeiramente (até 3 linhas). Centralizar o texto verticalmente na altura da linha espalha o espaço em branco na tabela e, assim, facilita a varredura visual.
Se a altura da linha variar mais de 3 ou 4 linhas, usar o alinhamento superior faz mais sentido em termos de legibilidade e de garantir que tudo esteja visível.
Para garantir uma visão clara desde o início, é importante que as células de várias linhas estejam alinhadas na parte superior. Quando posicionadas na parte inferior, o conteúdo pode ser ocultado pelas bordas da janela do navegador, correndo o risco de ser cortado. Isso exige rolagem, porém, se a rolagem for necessária para ir para a próxima linha, a experiência se torna irregular e desorientadora, e há o perigo de nunca ver todo o conteúdo da célula.
Opções de visualização
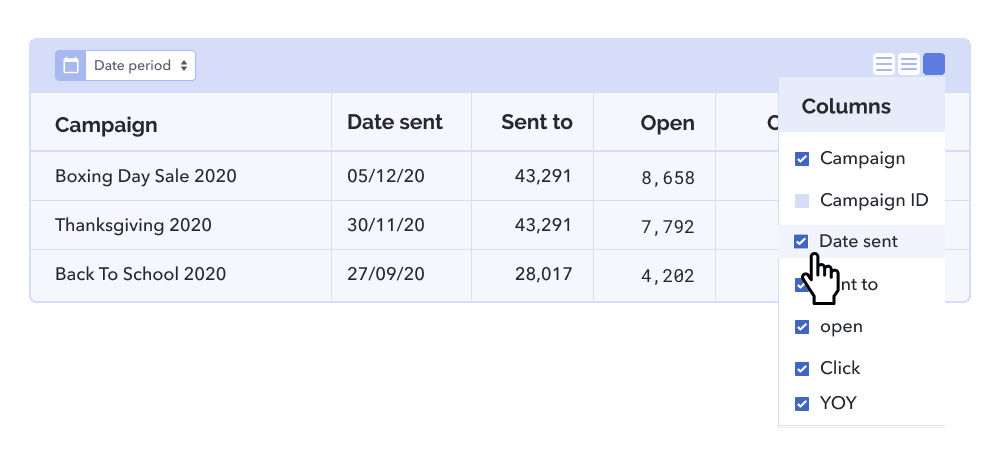
Fornecer opções de visualização personalizáveis é uma ótima maneira de melhorar o design da tabela de dados na consulta de tabelas complexas. Ter opções como um menu suspenso 'Colunas visíveis', bem como um local alocado para uma barra de rolagem horizontal, são ótimos pontos de partida. Esses dois elementos, juntamente com muitos outros, fornecem boas dicas visuais para que o usuário se sinta no controle do que está vendo. Eles estão cientes de que podem personalizar as colunas visíveis e entendem que isso permitiria a rolagem horizontal, se necessário. É colocar algum poder em suas mãos.
Gerenciamento de colunas
Congelar
Em uma situação de rolagem horizontal, ter a coluna mais à esquerda 'fixa' é tão importante quanto o cabeçalho fixo para a rolagem vertical normal. Às vezes, também a coluna mais à direita, que normalmente contém conteúdo resumido, como totais. Algumas dessas preferências podem ser criadas na própria UI da tabela ou oferecidas como opções para o próprio usuário configurar. Isso pode acontecer com um menu suspenso de opções para cada título de coluna.
Reordenar e ocultar
Dar aos usuários controle sobre o que veem é uma maneira segura de tornar a interação mais envolvente e produtiva. Forçar os usuários a percorrer dezenas de colunas de dados que não são relevantes para sua função ou objetivo específico sobrecarrega a carga cognitiva e corre o risco de criar frustração.
Redimensionar
Oferecer aos usuários a opção de redimensionar colunas é opcional dependendo do tipo de tabela com a qual você está trabalhando. Na verdade, a melhor situação é quando colunas redimensionáveis não são necessárias porque a tabela possui espaçamento adequado por padrão. Mas isso implica ter dados muito limpos, regulares e previsíveis, o que nem sempre é o caso, especialmente se a referida tabela suportar conteúdo editável pelo usuário. Dito isto, ter uma alça para arrastar aparecendo ao passar o mouse sobre os separadores de colunas é um comportamento esperado em tabelas editáveis.
Adicionar ou remover colunas
Oferecer aos usuários a opção de adicionar ou remover colunas é uma opção de visualização explícita que permite aos usuários um maior grau de controle sobre sua experiência de visualização de tabelas. À medida que os usuários analisam as informações, seus casos de uso podem mudar e o contexto é importante. Para acomodar essa realidade, esse recurso superflexível é útil. Observação: você pode tornar o recurso completamente flexível (tudo pode ser removido ou adicionado, ou você pode restringir a remoção de algumas coisas), desde que haja uma funcionalidade de 'redefinição' proeminente onde os usuários possam reverter o que fizeram. Leve isso em consideração e a experiência do usuário da sua tabela de dados prosperará!

E se houver muitas colunas na sua tabela?
Esse problema surge com o design da tabela de dados e existem algumas estratégias, conforme descrito acima, que você pode adotar para resolver esse problema, para revisar:
- Redimensionar colunas para torná-las mais digitalizáveis
- Congelar a coluna mais à esquerda (e introduzir uma rolagem horizontal)
- Adicionar ou remover colunas para controlar o que é mostrado Outra consideração importante (que exige uma abordagem um pouco sutil) é melhorar o estado padrão da tabela – priorizar junto à equipe de produto quais colunas são as mais importantes para visualização do usuário no carregamento da página, considerando o contexto dessa tabela. Para garantir que você tome uma boa decisão para o problema de 'muitas colunas', certifique-se de envolver os usuários neste processo (você pode até considerar envolver usuários avançados).
Gerenciamento de linhas
Densidade de exibição
Permitir que os usuários ajustem a densidade da tabela é outra maneira poderosa de oferecer mais controle sobre o conteúdo e fazer com que se sintam confortáveis ao usar a interface. Todos nós temos maneiras preferidas de ler, e poder personalizar a visualização é uma ótimo, especialmente em tabelas com muitos dados que, de outra forma, podem parecer cansativas e muito complicadas. Também depende do tamanho da tela; se eu estiver sentado em minha mesa e visualizando a tabela em um monitor grande, posso me permitir usar uma interface menos densa e com experiência de leitura mais tranquila. Mas se eu precisar comparar os dados em uma tela menor, é quando preciso maximizar o valor do espaço disponível e ver mais linhas de uma só vez. Normalmente, a densidade das linhas gravita em torno destas medidas de pixel:
- Condensado: 40px
- Normal: 48px
- Relaxado: 56px
Os controles do usuário para densidade de linhas podem simplesmente residir em um alternador de ícones fora da tabela.
💡 Não se esqueça
Preservação do estado
Independente das escolhas de exibição que você disponibilize para os usuários, é de extrema importância garantir a preservação das configurações, tanto durante a sessão do navegador como na conta do usuário para quando eles realizarem um novo login.
Restaurar ao padrão
Também é importante fornecer uma opção para redefinir a visualização para seu estado original (também conhecido como padrão). Fazer isso cria nos usuários uma sensação de segurança e confiança, com a sensação de que podem explorar a página e personalizá-la sem criar alterações permanentes indesejadas.
Navegação Básica
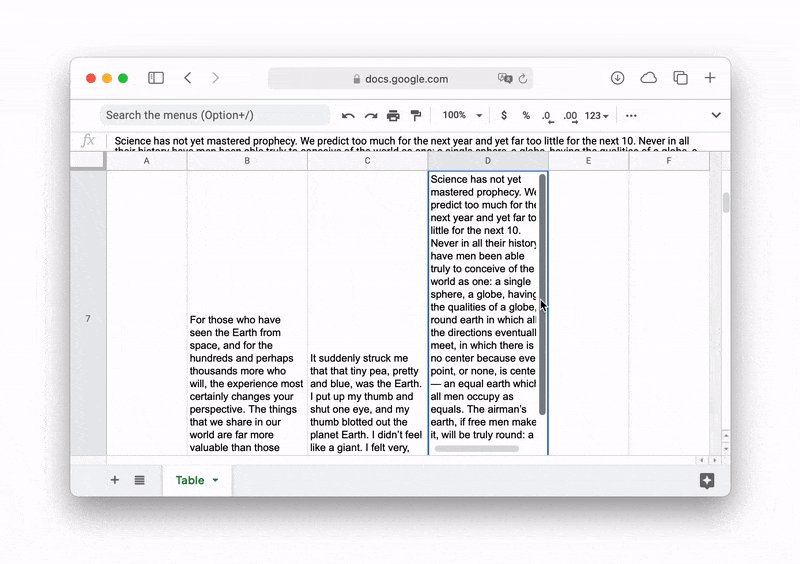
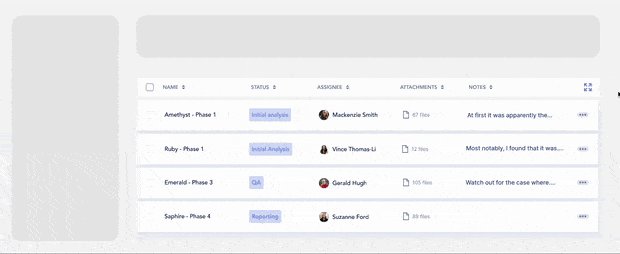
Rolagem
Certifique-se de permitir uma rolagem suave em ambos os eixos. Se a rolagem estiver vinculada à visibilidade das linhas e você tiver linhas muito altas com células textuais de várias linhas, a experiência parecerá irregular. Sem querer ofender, mas a sensação de instabilidade parece com isso aqui:

Cabeçalhos e rodapés fixos
Ter um cabeçalho fixo é uma ótima maneira de permitir que o usuário mantenha o contexto e navegue facilmente pela tabela. Para tabelas com ações exibidas em uma linha do painel de controle, o painel de controle deverá ser incluído nessa parte fixa.

Paginação
Divida tabelas longas em várias páginas com um número definido de linhas em cada página. Os usuários precisam entender em que página estão no momento e ter a capacidade de navegar para outras páginas. Além disso, os usuários devem poder escolher o número de linhas exibidas em cada página.
Classificando, filtrando e pesquisando
Filtrar e pesquisar são padrões de UX bastante complexos por si só, mas têm muita vantagem para interação em uma interface de usuário de tabela. Ainda estamos reunindo peças separadas sobre filtragem e pesquisa, então fique atento se essa for uma parte importante do seu projeto. Você deve se certificar de fornecer pelo menos opções básicas, como a classificação de colunas. Esse é um ganho bastante rápido com altos retornos e pode ser tão simples quanto um pequeno chevron ao lado dos cabeçalhos das colunas. Esse é outro comportamento muito esperado, mas há alguns aspectos a serem observados: Assegure-se de que o seu padrão esteja alinhado com o seu tipo de dados. Em muitos casos, a configuração padrão exibe as últimas entradas no topo (recentemente criadas ou modificadas) ou aquelas que requerem maior atenção (estoque mais baixo, prioridade mais urgente).
A divisa de classificação não deve interferir no alinhamento do título em relação ao conteúdo da coluna. As opções de classificação típicas são:
- Alfabético (AZ)
- Alfabético (ZA)
- Por tempo recente (do mais antigo para o mais recente)
- Por tempo recente (do mais recente ao mais antigo)
- Por tamanho (do maior para o menor)
- Por tamanho (do menor para o maior)
Ações de tabela
Discovery: estados de foco
As interfaces de tabela são, por natureza, muito densas, portanto nosso objetivo não é sobrecarregar a UI com botões em todos os lugares. Em vez disso, devemos procurar exibir de forma oportuna as interações apenas quando e onde forem necessárias. Ações da tabela normalmente são fornecidas por estados de foco. Para o usuário, muitas coisas diferentes podem ser descobertas através de estados de foco; detalhes adicionais de linha, ações em massa e funcionalidade de edição embutida. A realização de um processo de discovery é realmente fundamental aqui.
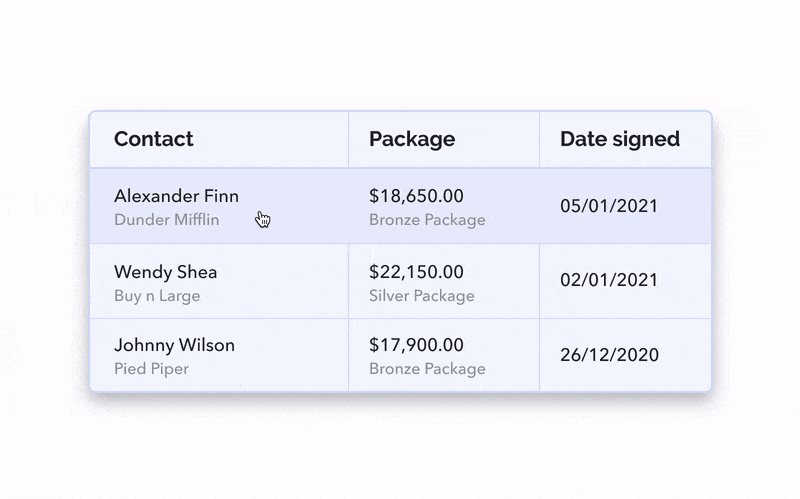
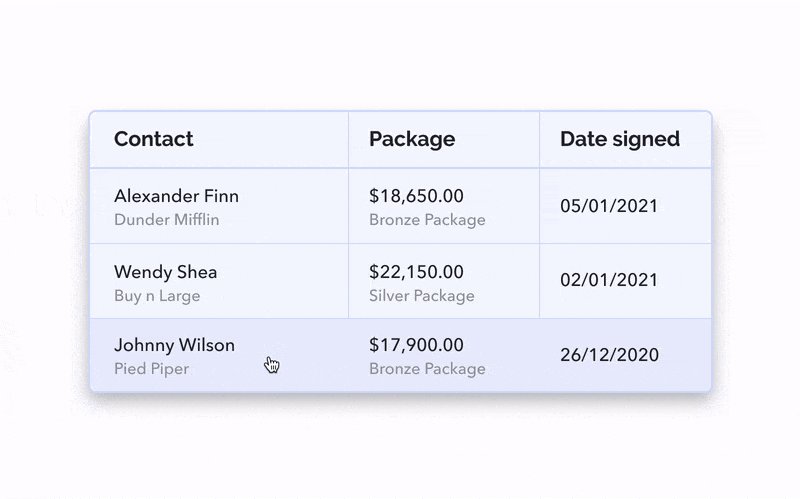
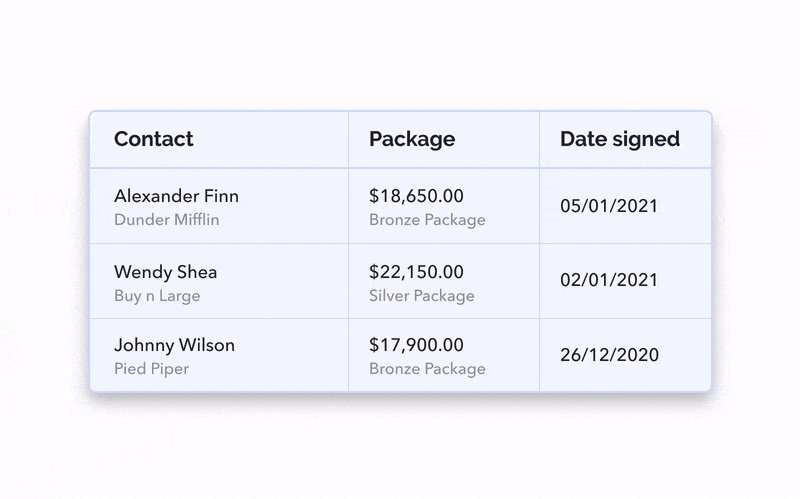
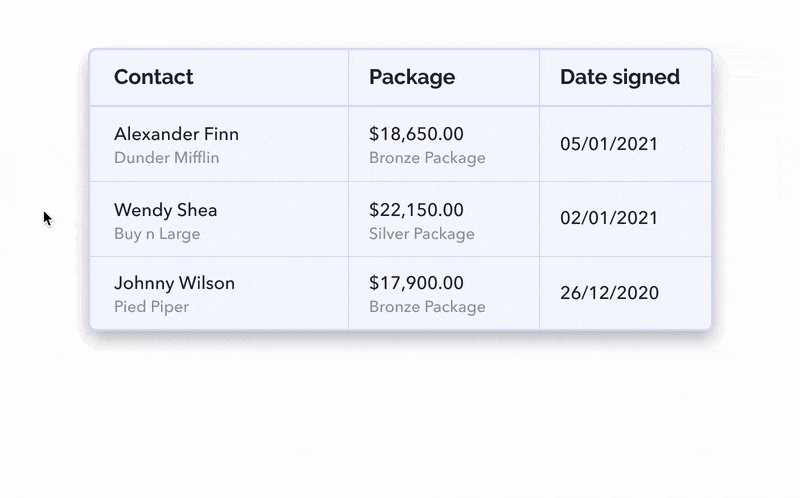
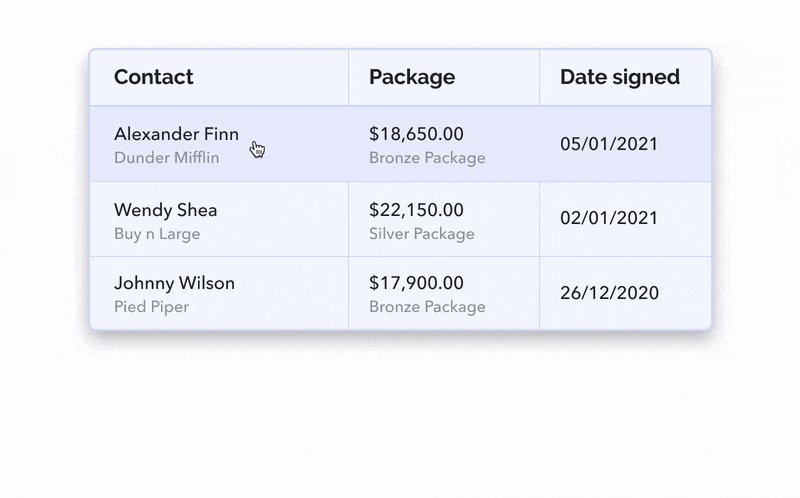
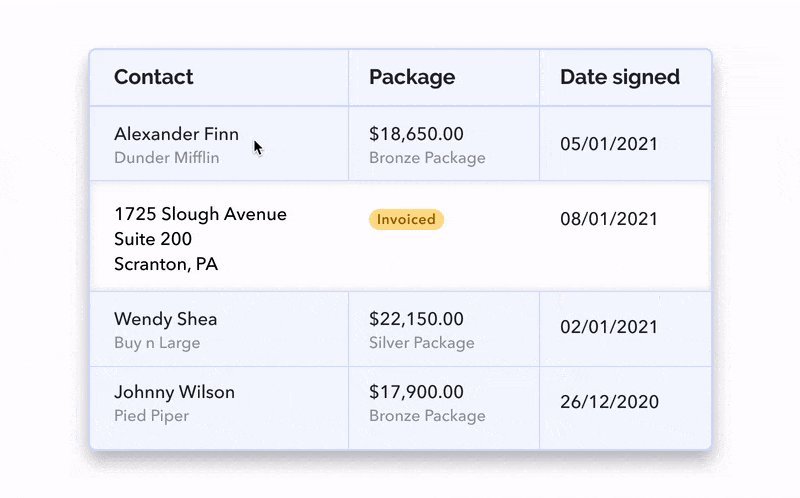
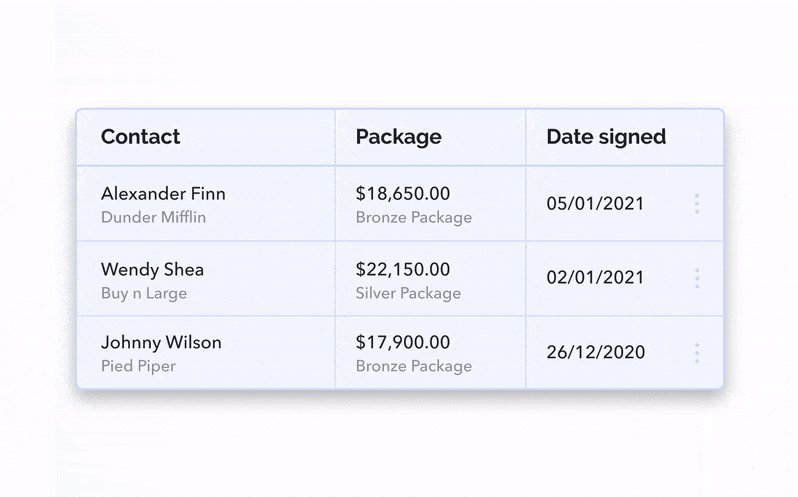
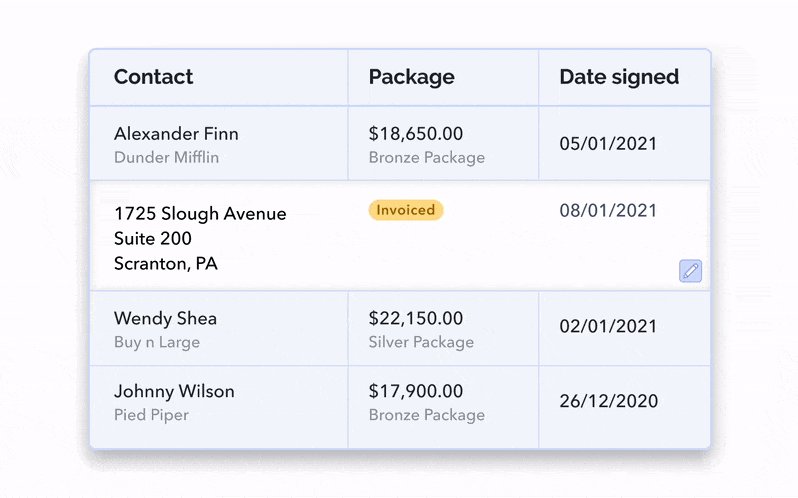
Detalhes da linha
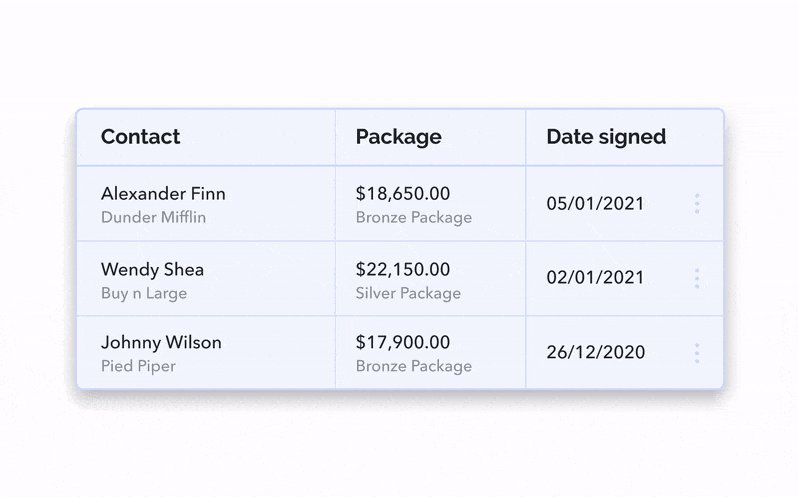
Quando toda a linha parece clicável ao passar o mouse, isso vai sugerir ao usuário que existem mais detalhes em uma visualização secundária. É possível que suas linhas contenham apenas dados genéricos sobre as entradas, mas que mais detalhes qualitativos sobre elas também precisem ser exibidos. Qual é a melhor maneira de exibir informações adicionais de linha dentro de uma interface de usuário de tabela? Depende dos seus recursos de desenvolvimento e da quantidade de informações que precisam ser mostradas. Vejamos algumas opções possíveis:

Linhas expansíveis (inline)
Esta talvez seja uma opção tecnicamente mais complexa, mas a possibilidade de ter linhas clicáveis para expandir o conteúdo inline pode ser uma maneira intuitiva de mostrar mais detalhes, sem abrir mão da simplicidade inicial aplicando o conceito de divulgação progressiva. O usuário pode acionar a funcionalidade ao clicar em qualquer ponto da linha ou em um ícone específico nas bordas.

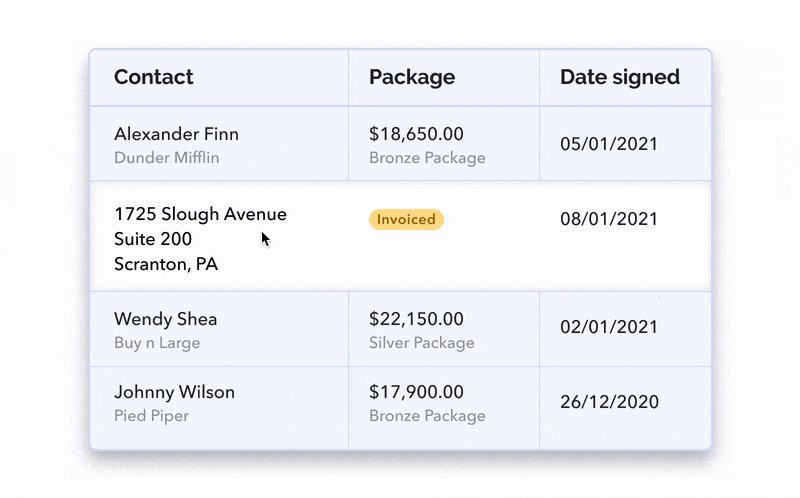
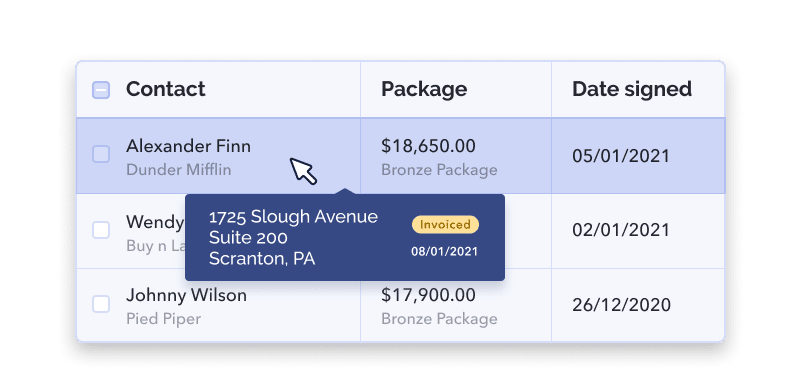
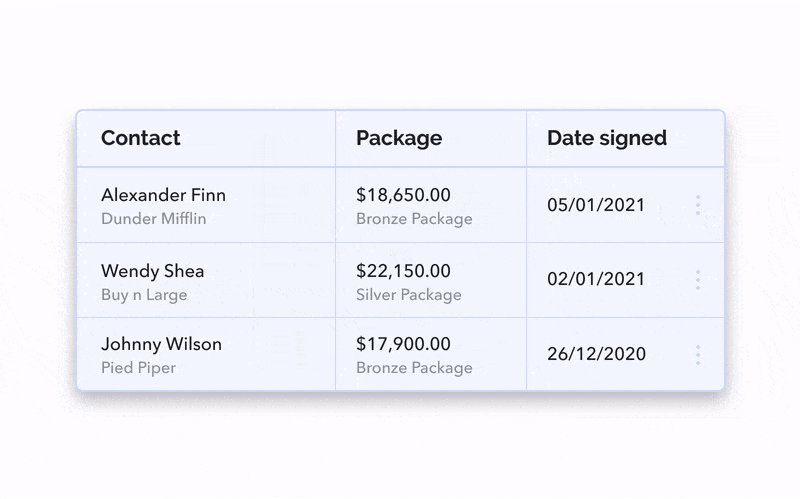
Tooltips
Às vezes, é mais apropriado manter a exibição das informações de modo a fixar o contexto completo da tabela, mas pode-se usar tooltips para visualizar conteúdo adicional.

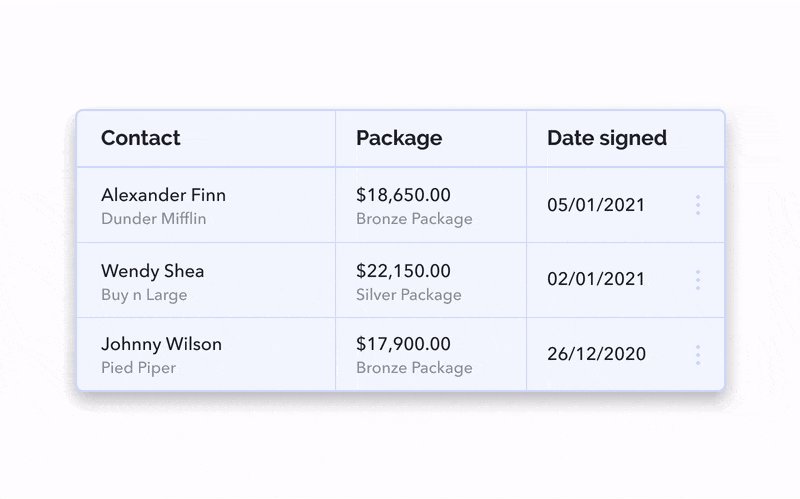
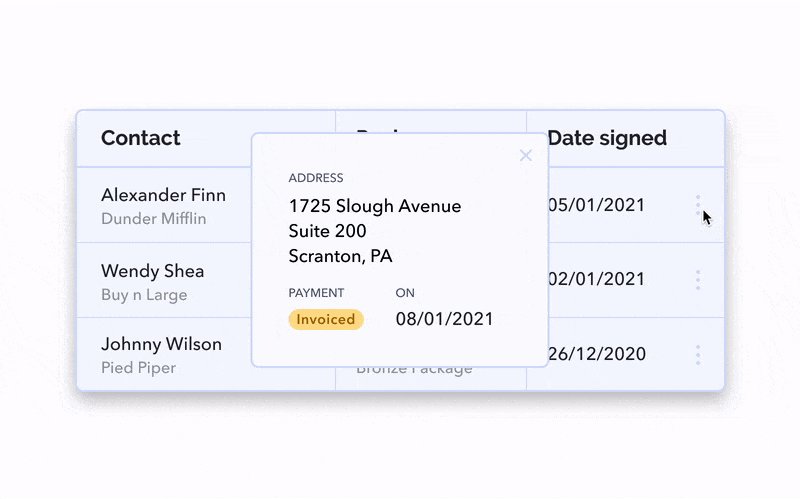
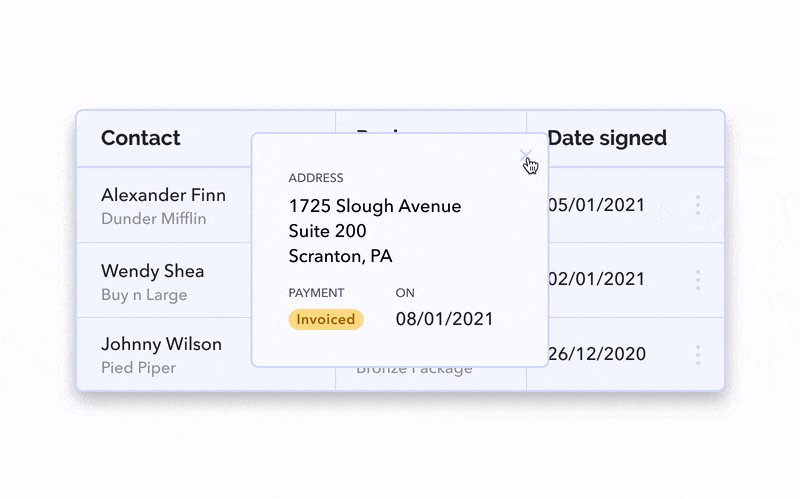
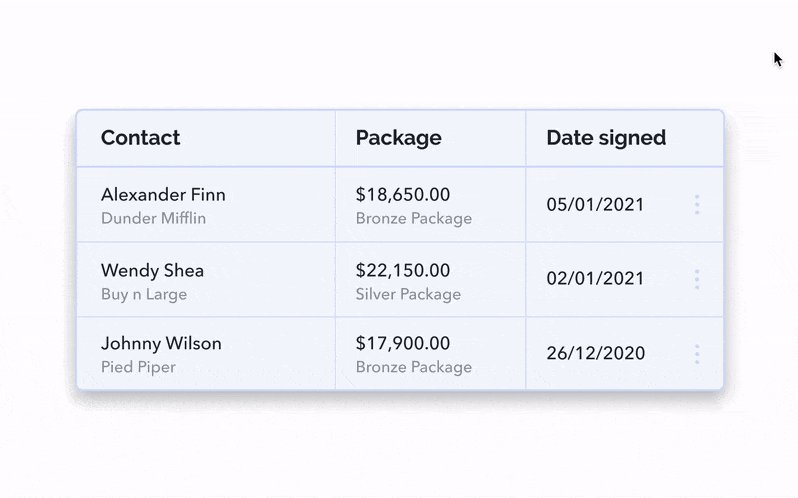
Modal
Em comparação com os tooltips, usar um modal/overlay é um mais disruptivo para a experiência, pois os usuários são retirados do contexto da tabela. No entanto, essa pode ser uma opção tecnicamente mais fácil .
O modal pode ser acionado clicando em toda a linha ou em algo menor, como um link “Ver mais” ou um ícone de menu de 3 pontos.

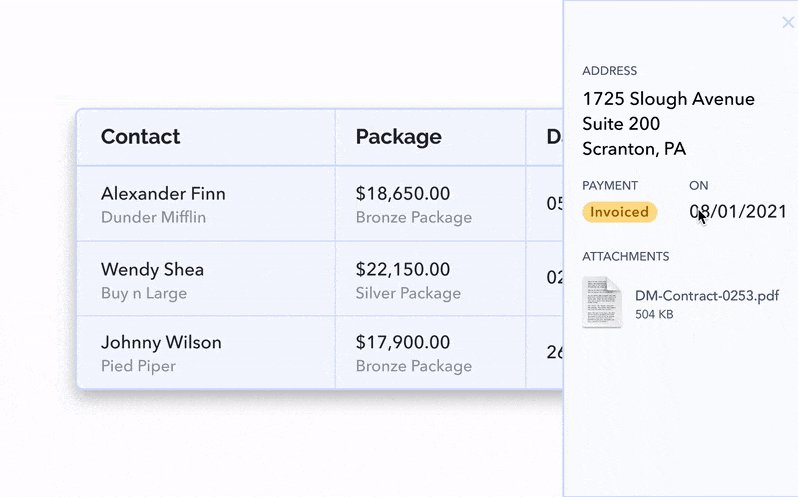
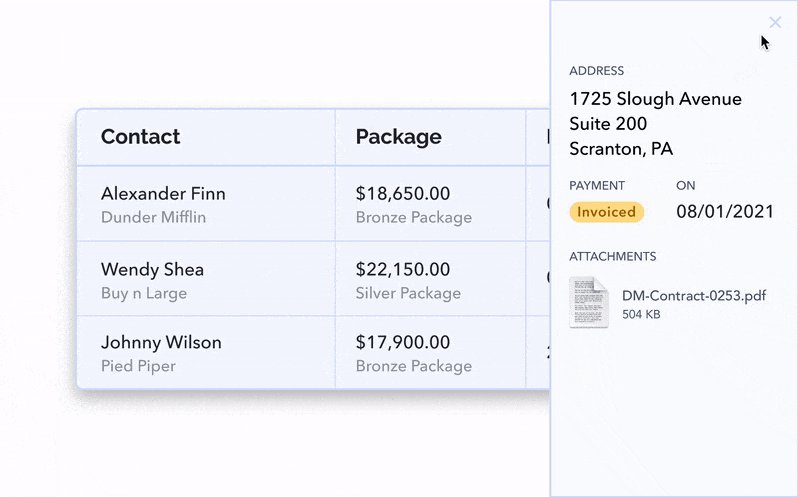
Barra lateral de visualização rápida (drawer)
A opção mais flexível para essa situação é a barra lateral. Se você precisar de muito espaço e, possivelmente, até mesmo de uma rolagem ou de sub-abas para acomodar as informações adicionais, essa pode ser sua melhor opção.
A barra lateral pode ser acionada clicando em toda a linha, no link “Ver mais” ou no ícone do menu de 3 pontos.

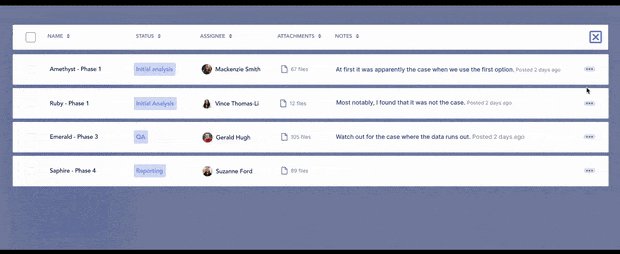
Modo tela cheia
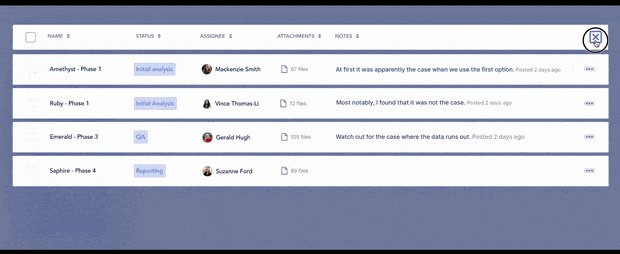
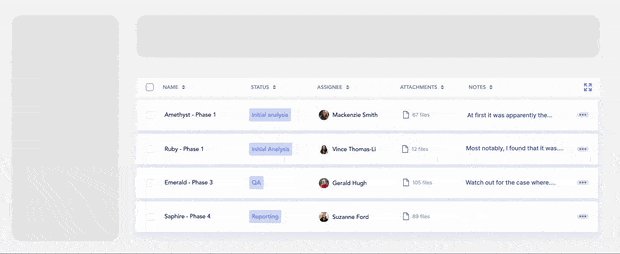
A imersão de informações pode ser realmente benéfica em uma situação de visualização de tabela, especialmente quando a visualização de muitas colunas e uma alta densidade ajudam as pessoas a analisar muitos dados. Você simplesmente retira 'o resto da IU' para essa experiência focada.

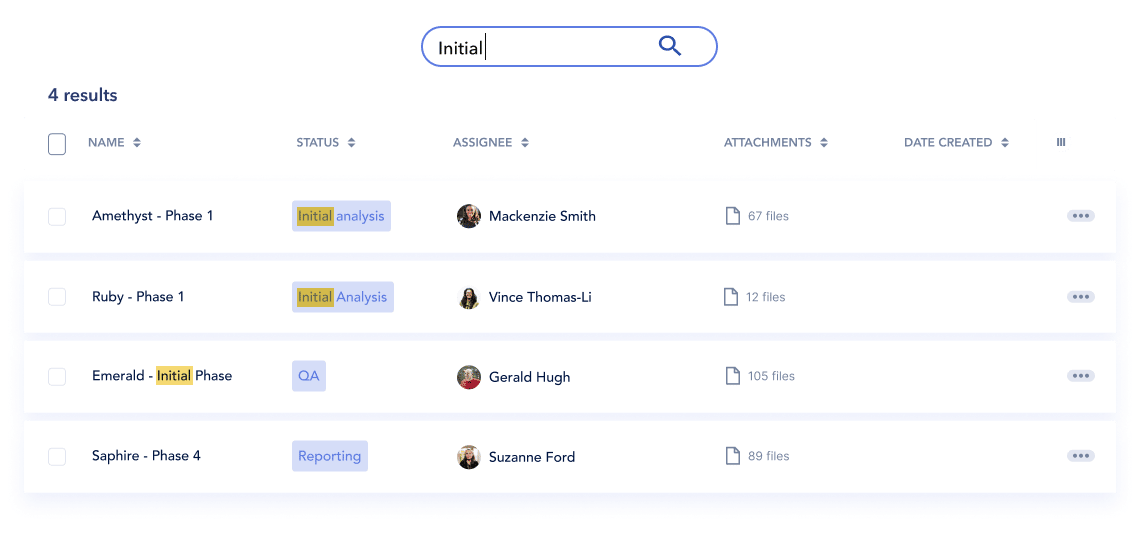
Destaque de pesquisa
As tabelas têm como objetivo encontrar informações e geralmente são apresentadas no contexto de uma funcionalidade de pesquisa ou localização. Para facilitar a “correspondência mental” entre a pesquisa e o resultado, considere destacar as correspondências nas linhas.

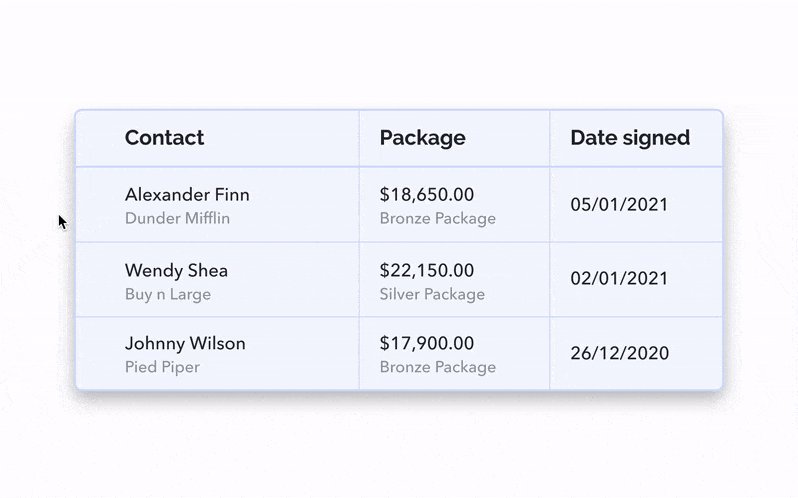
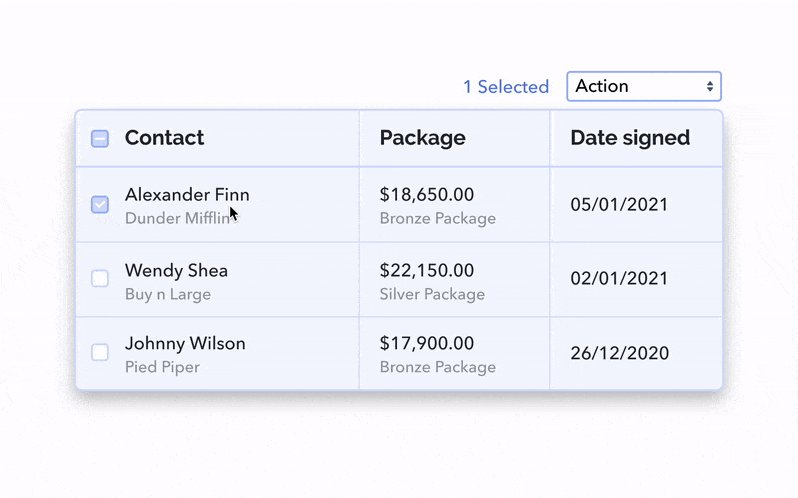
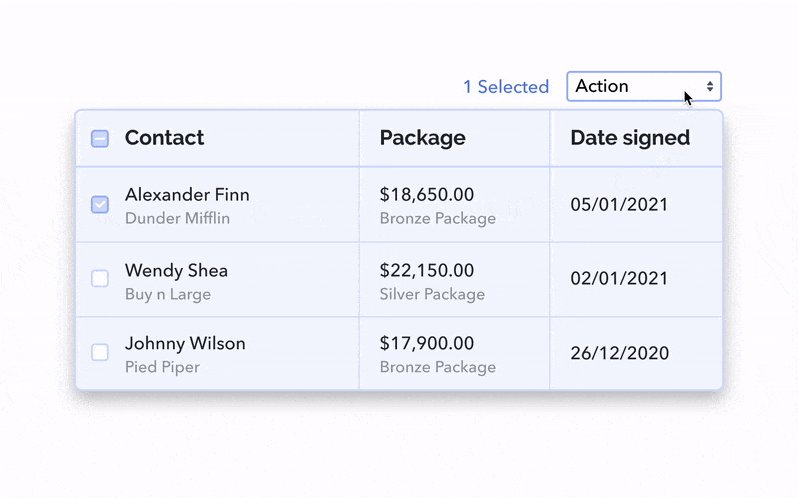
Ações de seleção múltipla e em massa
Várias linhas da tabela devem poder ser selecionadas usando uma coluna, geralmente do lado esquerdo para apresentar um checkbox. O checkbox deve estar presente também no cabeçalho da tabela, permitindo a seleção de todos os itens para aplicação das ações em massa.
Essas ações podem incluir ‘Excluir’, ‘Exportar’, ‘Duplicar’ ou qualquer funcionalidade que você queira fornecer aos seus usuários.
Podemos usar a estratégia de exibir as ações apenas após a seleção das linhas. Este é uma forma inteligente de reduzir a complexidade nas páginas, porém dificulta aos usuários compreender o que pode ser feito com a seleção.
A seleção múltipla é uma funcionalidade chave para usuários avançados permitindo que avancem mais rapidamente em seus objetivos.

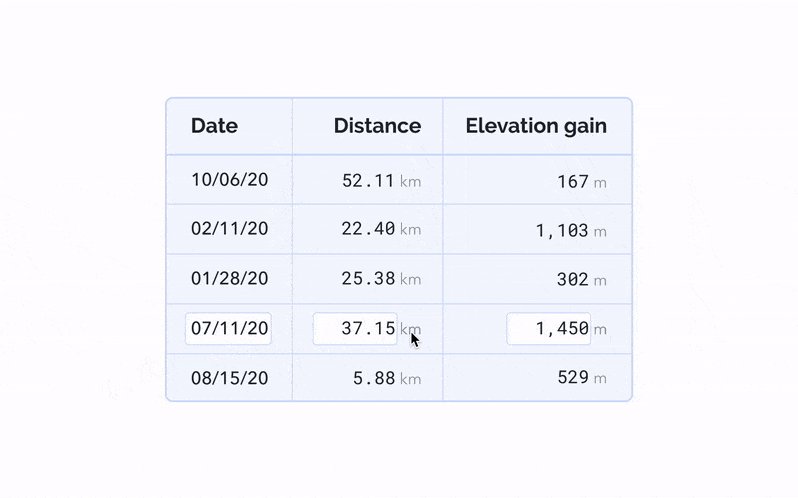
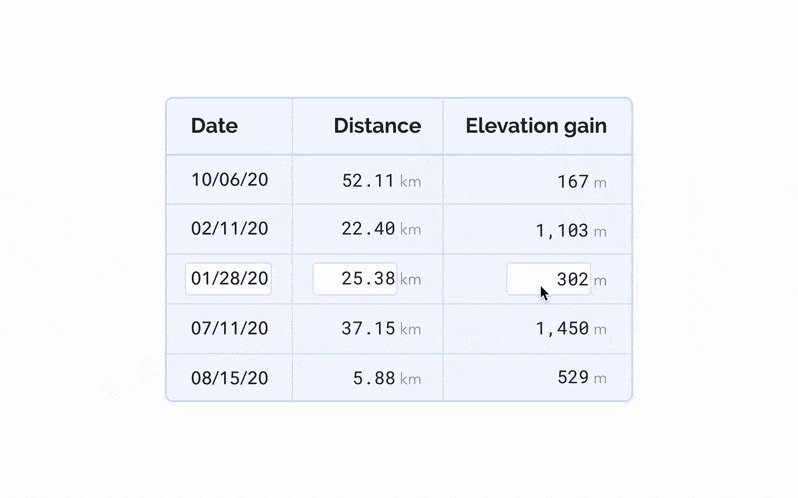
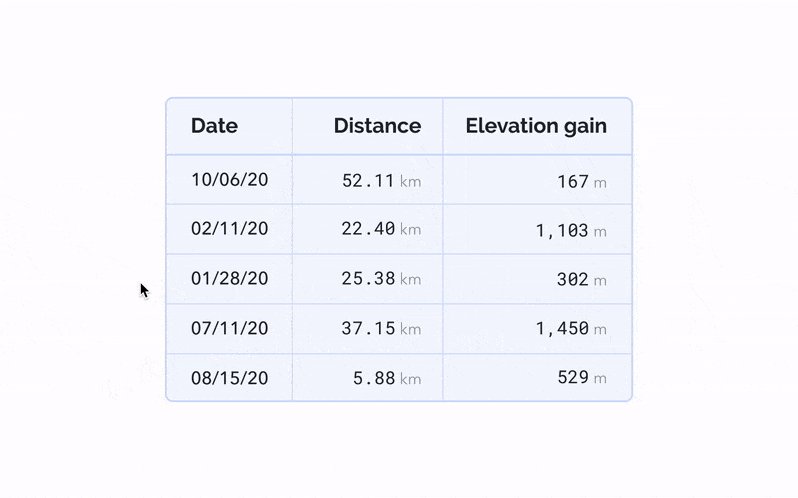
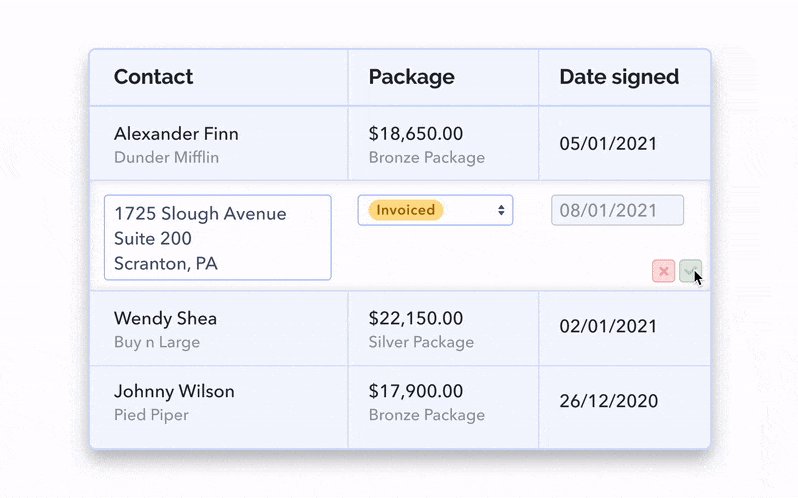
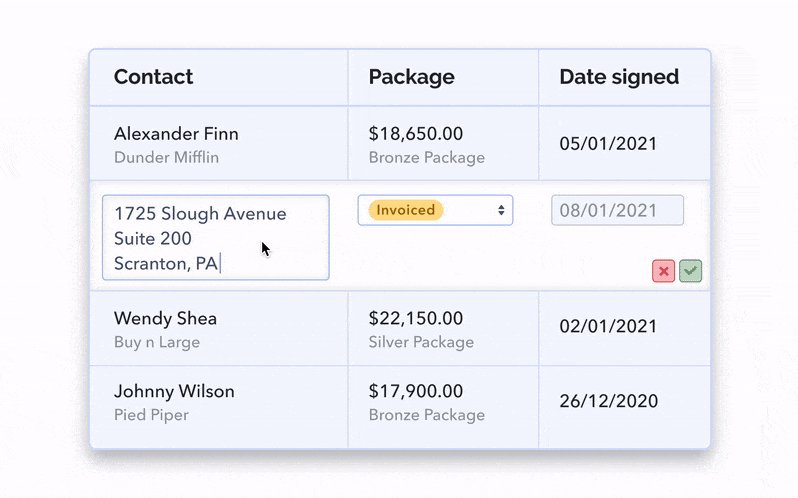
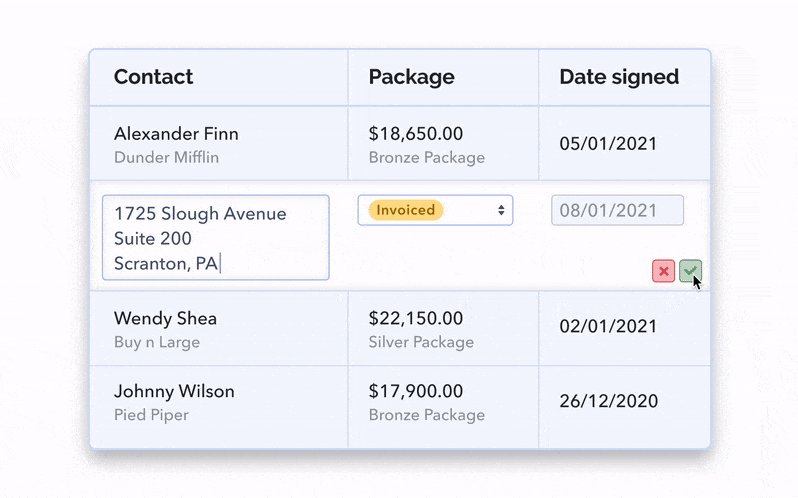
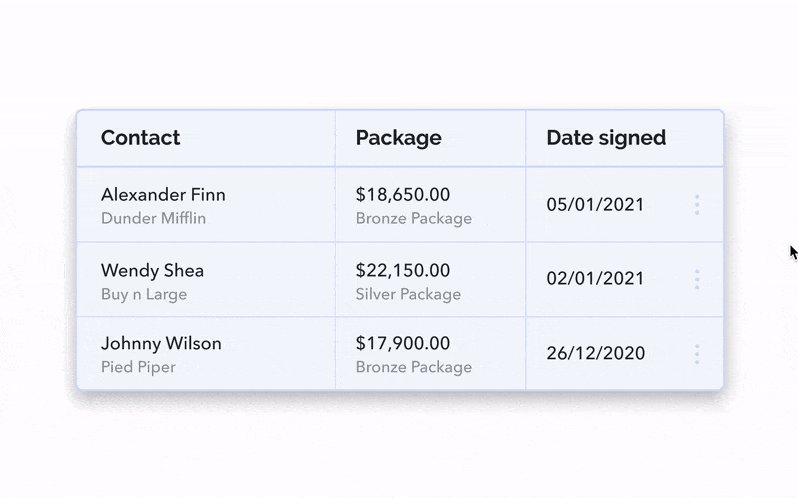
Edição de células
Quando uma célula parece clicável com um cursor de texto ao passar o mouse, isso indica que o conteúdo pode ser editado diretamente na tabela.
Permitir que sejam feitas as edições inline, ou seja, na visualização da tabela original, permite menos atrito e mantém o máximo de contexto; o usuário ainda visualizará linhas e colunas vizinhas e precisará apenas de um pequeno número de cliques para continuar.
 No entanto, se o contexto não for primordial e o atrito puder ser benéfico para os tipos de edições que você sabe que seus usuários desejarão fazer, a edição do conteúdo das células também poderá ser feita na visualização secundária de detalhes da linha que você decidiu usar.
Você pode decidir adicionar atrito tornando os campos editáveis apenas nas linhas expansíveis in-line . Isso deixa menos espaço para erros, pois o usuário precisa clicar para editar. Isto é útil para dados de alto risco com os quais não se deve jogar tanto.
No entanto, se o contexto não for primordial e o atrito puder ser benéfico para os tipos de edições que você sabe que seus usuários desejarão fazer, a edição do conteúdo das células também poderá ser feita na visualização secundária de detalhes da linha que você decidiu usar.
Você pode decidir adicionar atrito tornando os campos editáveis apenas nas linhas expansíveis in-line . Isso deixa menos espaço para erros, pois o usuário precisa clicar para editar. Isto é útil para dados de alto risco com os quais não se deve jogar tanto.
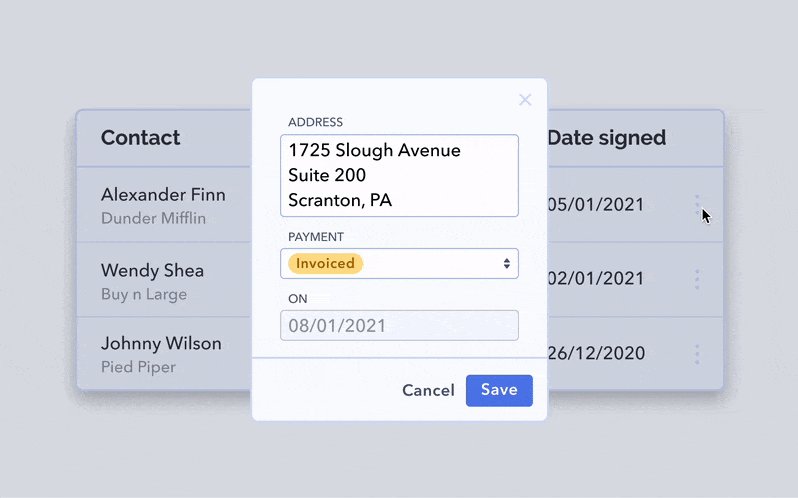
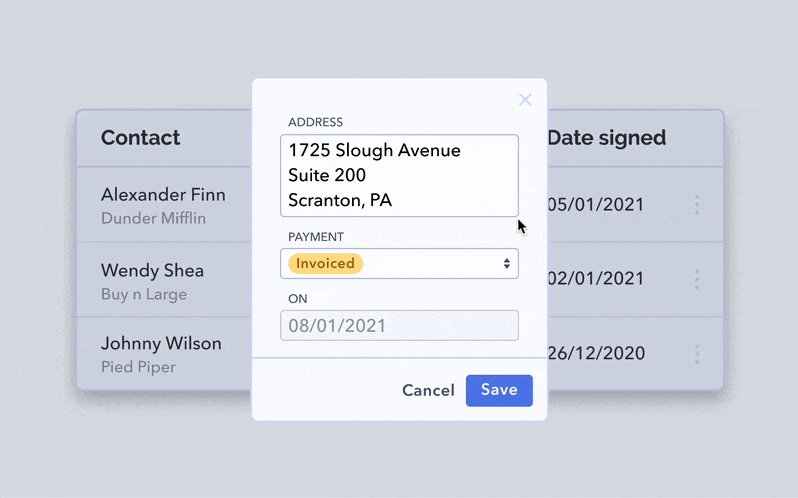
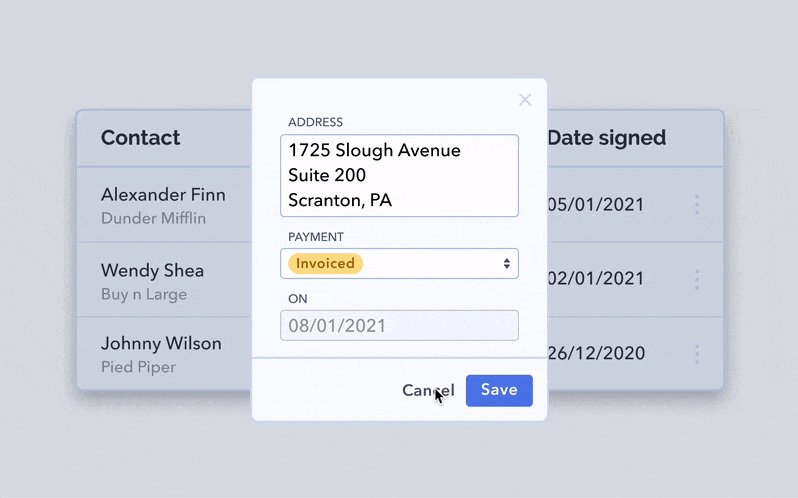
 Você também pode aproveitar um modal e fazer com que ele seja composto de campos de entrada somente leitura e/ou leitura e gravação. Você sempre pode decidir qual conteúdo é editável e, ao mesmo tempo, mostrar tudo em um só lugar.
Você também pode aproveitar um modal e fazer com que ele seja composto de campos de entrada somente leitura e/ou leitura e gravação. Você sempre pode decidir qual conteúdo é editável e, ao mesmo tempo, mostrar tudo em um só lugar.
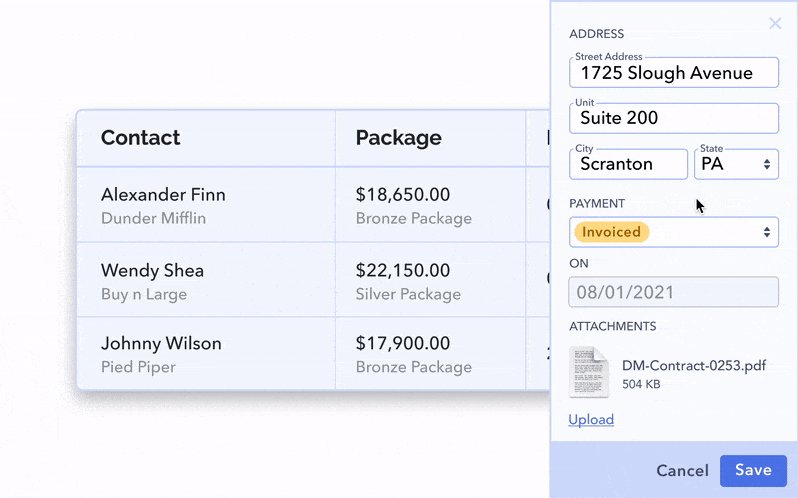
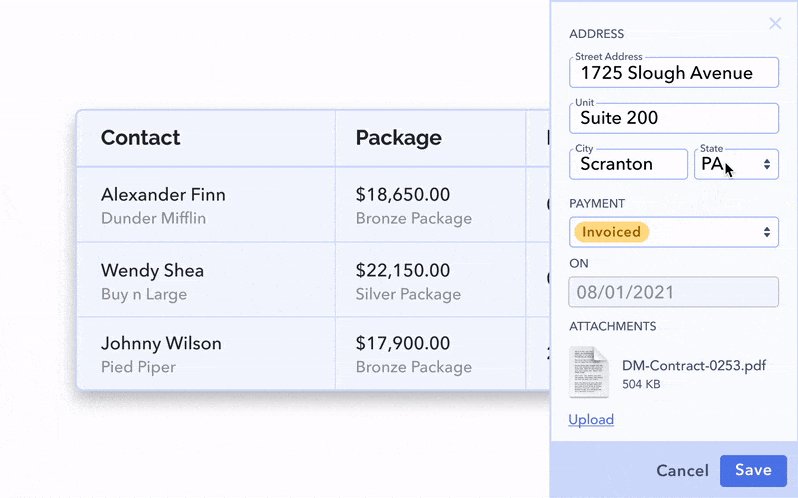
 Ou, finalmente, a barra lateral de visualização rápida pode basicamente ser formatada como um formulário, mostrando seus dados de uma forma que o usuário pode modificar à vontade.
Ou, finalmente, a barra lateral de visualização rápida pode basicamente ser formatada como um formulário, mostrando seus dados de uma forma que o usuário pode modificar à vontade.

Feedback e confirmação
A confirmação das alterações precisa ser feita ao sair da visualização secundária ou da célula embutida. Clique para sair, pressione 'Enter' ou tenha um ícone de marca de seleção simples ou botão 'Salvar'. Tenha em mente que o sucesso da UX é muito importante para qualquer experiência de tabela de dados que você esteja criando! Existem muitos gatilhos para feedback de experiência do usuário quando você cria microinterações de alta qualidade.









































