Regras gerais
- Use cores para criar hierarquia visual e guiar os usuários pelo design.

- Use cores contrastantes nos botões de CALL-TO-ACTION para chamar a atenção do usuário.

- Use cores suaves para elementos não críticos a fim de reduzir o ruído visual.
Paleta base
Cores base
Principal (Branding)
Primárias
As cores principais que representam a marca
Primária principal
Deve ser utilizada nos elementos interativos das aplicações. A função da cor primária no elemento é dirigir a atenção do usuário para as tarefas que devem ser cumpridas nesse espaço de interação.
Em alguns casos, a cor primária para ação pode ser a cor secundária de branding, quando essa for uma cor de alto contraste com as cores-base.
Exemplos de elementos que recebem esse token:
Botões, checkbox, radio, etc.
Secundárias
Cores de apoio, que geralmente tem um bom contraste com as cores primárias, ou são variantes da mesma
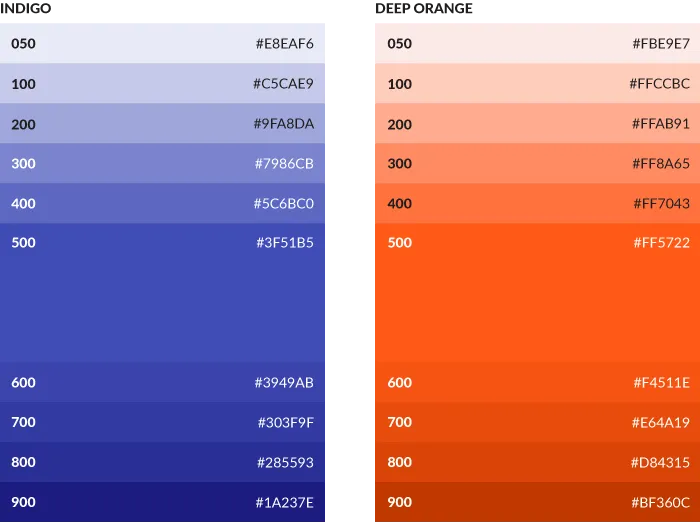
Variantes
(paleta estendida por tonalidades por cor)
Aplicam a sobreposição das variações de tonalidades da escala de cinza sobre as matizes para definir as variantes das cores primárias

Cores semânticas (funcionais)
Geralmente refere-se a uma maneira de nomear as cores com base em como são utilizadas e não em sua tonalidade. Essa é uma das muitas teorias sobre qual é a melhor maneira de identificar as cores em um sistema.
Com um nome semântico, você pode identificar uma cor como "destrutiva" ou "negativa" - algo que conota o que a cor significa em sua interface, em oposição a algo como "vermelho" (ou até mesmo algo mais divertido, como "tomate").
As cores semânticas são aplicadas a qualquer elemento da interface do usuário que transmita um status, estado ou nível de prioridade importante.
Porque usar cores semânticas?
O sistema auxilia designers e desenvolvedores a tomarem decisões sobre quais cores usar. Em vez de precisarem memorizar ou consultar a documentação para decidir a cor do botão "excluir", basta escolher a cor relacionada à ações destrutivas.
Torna seu sistema de cores mais eficiente e flexível. Você pode alterar a cor primária, basta atualizar o valor relativo (supondo que esteja usando estilos de cores em uma ferramenta como Figma ou Sketch e variáveis de cores no código). Se as cores fossem nomeadas com base no matiz, você precisaria alterar todos os lugares em que a cor é usada de "azul" para "roxo".
Definição das cores por função
Ação
Ação - Primária
Deve ser utilizada nos elementos interativos das aplicações. A função da cor primária no elemento é dirigir a atenção do usuário para as tarefas que devem ser cumpridas nesse espaço de interação.
Em alguns casos, a cor primária para ação pode ser a cor secundária de branding, quando essa for uma cor de alto contraste com as cores-base.
Exemplos de elementos que recebem esse token:
Botões, checkbox, radio, etc.
Ação - Secundária
Deve ser aplicada aos elementos interativos de menor prioridade para completar uma tarefa, ou quando disparam algum fluxo secundário; ou ainda em para indicar navegação para página anterior.
Exemplos de elementos que recebem esse token:
Botões secundários, indicadores de navegação, etc.
Desativado
Links
Sucesso
Elementos que comunicam uma tarefa concluída / uma ação ou edição foi salva / item que está correto / encoraja uma ação positiva ou desejada (em CTA)
Alerta
Elementos de prioridade média / elementos que requerem atenção / atenção em elementos transitórios
Erro/destrutivo
Elementos de alta prioridade / ações negativas ou destrutivas
Informação
Elementos que apresentam informações gerais
Neutras
Escala tons de cinza
Cores fundo
Modos claro e escuro
Base estendida
10%-15% claro
90%-95% claro
10%-15% escuro
90%-95% escuro
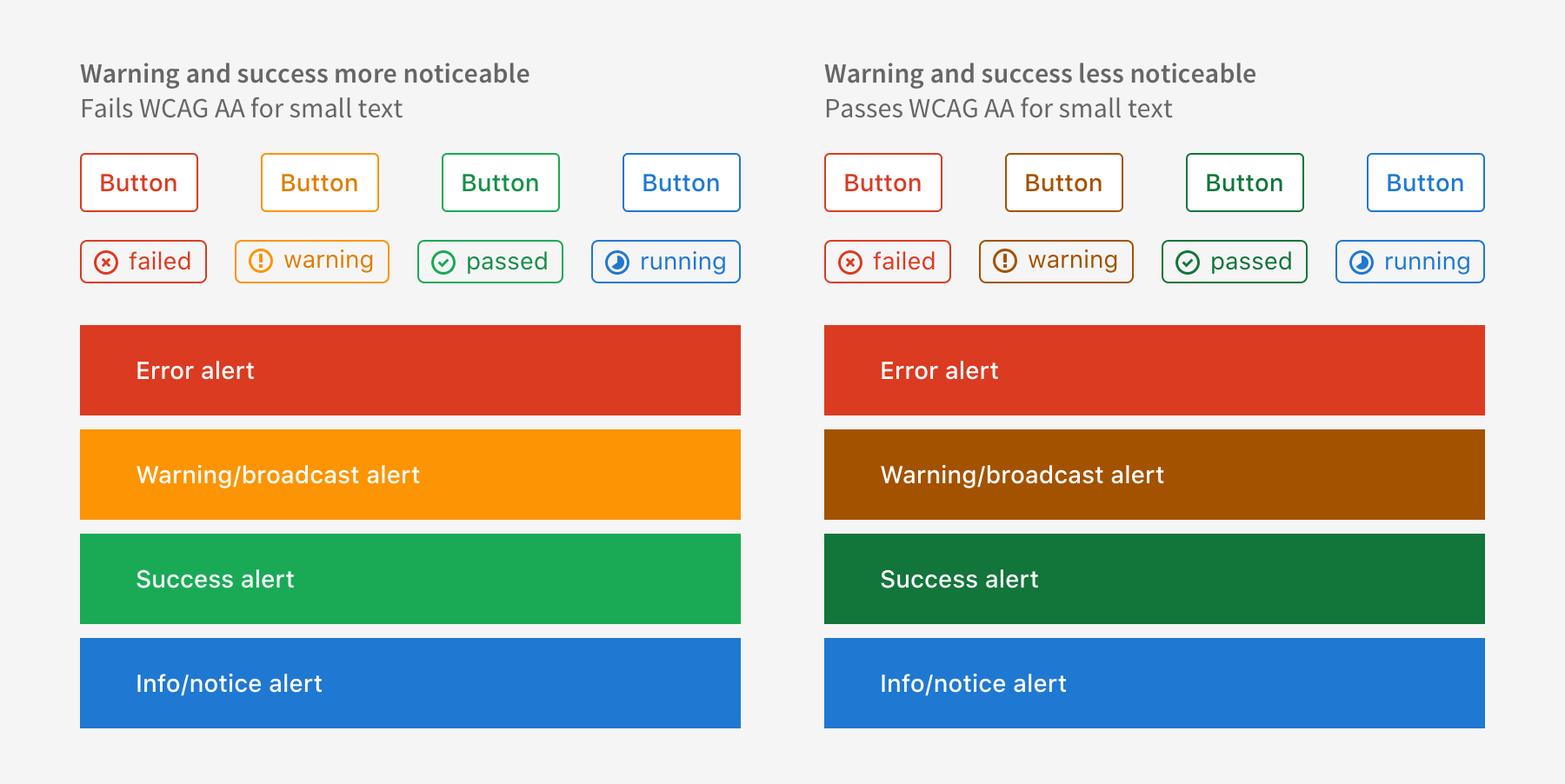
Avaliação das taxas de contraste
Acessibilidade
Contraste e cor
Encontre cores que proporcionem o máximo contraste, incluindo contraste suficiente entre o conteúdo e o fundo, de modo que o texto e as imagens não decorativas sejam legíveis para qualquer pessoa com baixa visão ou com deficiência de cor.
Melhores práticas
Razão:
O texto e os elementos interativos devem ter uma relação de contraste de cor de pelo menos 4,5:1.
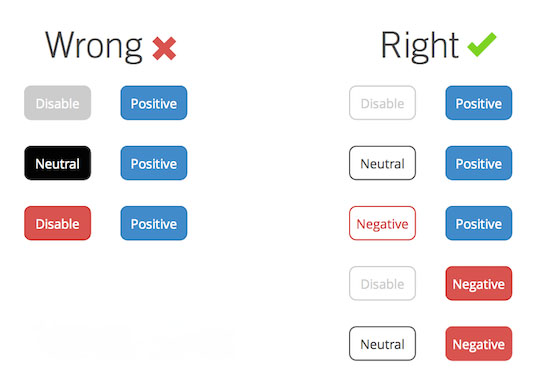
Cor como um indicador:
A cor não deve ser o único indicador para elementos interativos. Por exemplo, sublinhe os links quando passar o mouse sobre eles, ou marque um campo obrigatório com um asterisco.
Daltonismo:
O daltonismo vermelho/verde é o mais comum, então evite verde sobre vermelho ou vermelho sobre verde. (Pense especialmente em evitar o uso de vermelho e verde para indicadores “ruins” e “bons”).
- Utilizar as cores semânticas fora do contexto funcional
- Mistura de cores fora da paleta sem relação com o contexto ou função
- Não implementar ou usar a paleta com variáveis de cor