Busca
A busca é uma ferramenta crucial em muitos sites e aplicativos, tornando-se uma das principais maneiras pelas quais os usuários encontram o que estão procurando. Por isso, é fundamental projetar uma busca funcional e fácil de usar. Aqui estão algumas boas práticas em UX que você pode seguir para projetar uma busca eficaz:
Boas Práticas
- Posicione a barra de busca em um local fácil de encontrar na página, como no topo ou na lateral.
- Use um campo de busca com um tamanho adequado, que permita que os usuários vejam o que estão digitando.
- Forneça sugestões de pesquisa para ajudar os usuários a encontrar o que estão procurando mais rapidamente.
- Certifique-se de que os resultados da pesquisa sejam relevantes e precisos.
- Inclua filtros para ajudar os usuários a refinar os resultados da pesquisa.
- Teste a funcionalidade da busca com os usuários para verificar se ela é intuitiva e fácil de usar.
Seguindo essas boas práticas em UX, você pode ajudar os usuários a encontrar o que estão procurando com rapidez e facilidade, melhorando a experiência do usuário e aumentando a satisfação.
Autocompletar
- Use para dar apoio quando há ambiguidade, quando um item pode ser inserido de várias maneiras
- Use quando o tipo de informação inserida puder ser prontamente correspondida com uma informação específica no sistema. Ex.: Um usuário pode não se lembrar de como se escreve “Amorfo”, mas é capaz de inserir as 3 primeiras letras e encontrar a palavra na lista de preenchimento automático.
- Use quando as sugestões de preenchimento automático puderem ser extraídas de um conjunto de dados de tamanho gerenciável.
- Use quando a velocidade de entrada for um objetivo importante;
- Use quando a precisão de entrada for um objetivo importante;
- Use quando o número de itens para busca for muito grande ou inconveniente para exibir em uma caixa suspensa padrão;
- Não use se desejar fornecer ao usuário uma visão geral de todas as opções disponíveis.
Como usar
Sugira possíveis correspondências para uma pesquisa enquanto os usuários digitam.
O padrão autocompletar é um mecanismo preditivo baseado em reconhecimento usado para auxiliar os usuários durante a pesquisa. Um campo de pesquisa de preenchimento automático apresenta itens que correspondem à entrada do usuário conforme ele digita. À medida que o usuário digita mais texto no campo de pesquisa, a lista de itens correspondentes é reduzida.
A lista de itens correspondentes deve permitir que os usuários selecionem itens usando dispositivos de entrada, como navegação por seta do teclado, toque e clique do mouse. Isso permite que o usuário selecione rapidamente o termo sem precisar digitar o termo inteiro. O nome dos padrões vem da noção de que o sistema completa sua pesquisa. Limite o número de itens correspondentes a serem exibidos ao trabalhar com grandes conjuntos de dados. Um limite padrão é de 10 itens correspondentes.
Encontre um número máximo de itens correspondentes a serem exibidos quando o conjunto de dados correspondente estiver na casa das centenas, milhares ou milhões. Um limite padrão parece ser apresentar no máximo 10 itens correspondentes.
Ordene os itens correspondentes por relevância com a correspondência mais relevante ou provável no topo da lista. Isso permitirá que o usuário selecione rapidamente sua correspondência.
Algumas implementações de preenchimento automático agrupam itens correspondentes em categorias. Em apple.com, por exemplo, as correspondências são organizadas por grupos.
Regras de uso
Mantenha o número de sugestões reduzido
Resultados sugeridos devem ficar entre 4 e 8 sugestões, com 10 itens sendo o máximo permitido.
Destaque a parte da sugestão que corresponde ao termo buscado pelo usuário
Os termos devem ficar destacados para facilitar a identificação do usuário no contexto apresentado. Caso a sugestão apresente uma sugestão que referencie um item da estrutura de navegação, esse item também deve ser destacado, de preferência com distinção da sugestão normal. Outra boa prática é subdividir os resultados apresentados pela estrutura de navegação.
Para desktop
Evite usar barra de rolagem na caixa de resultados
Para Mobile
Garanta que o usuário será capaz de visualizar todos os resultados sugeridos na tela (coberto por outros elementos de UI como botão de suporte sobreposto ou mesmo o teclado extendido)
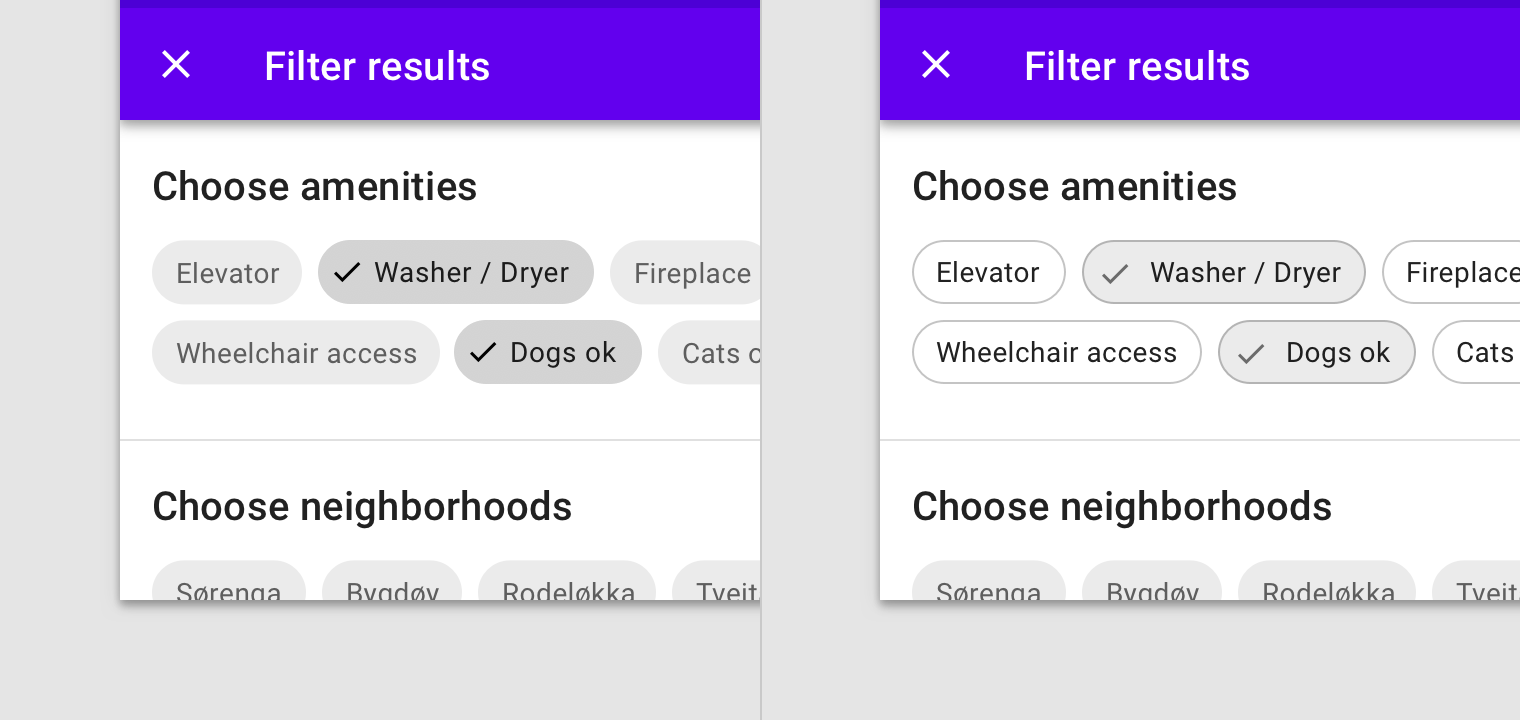
Filtros para resultados de busca
Como usar
Use quando os resultados da pesquisa para uma consulta forem muito numerosos e revisá-los consumiria muito tempo. Use quando os resultados da pesquisa puderem ser categorizados em filtros: a pesquisa deve ser contextual. Não use quando sua pesquisa não for facilmente categorizada em filtros.
O que faz?
Refina os resultados da pesquisa em tempo real usando um ou mais filtros.
Apresenta todos os resultados disponíveis e, em seguida, o usuário irá remover progressivamente o que não precisa, ao aplicar um ou mais filtros. É importante que o usuário visualize a mudança nos resultados para perceber a aplicação do filtro como efetiva.
Use esse padrão apenas quando ajudar a simplificar a experiência de pesquisa.
Como funciona?
O usuário deve ver uma lista de categorias para filtrar: o filtro poderá ser aplicado de várias formas:
- inserindo entradas em caixas de texto,
- escolhendo opções em dropdown
- marcando itens em seleção
- ou ativando botões de opção.
Sempre que o usuário fizer uma alteração em qualquer um dos campos de entrada, os resultados devem ser atualizados automaticamente e de forma visível. Caso não seja possível, é importante apresentar uma mensagem listando o número de resultados apresentados para aquela configuração do filtro.

Categorias e valores
Uma categoria de filtro é uma propriedade dos itens, como cor ou preço. Geralmente contém vários valores de filtro.
Um valor de filtro é um valor específico de uma propriedade (por exemplo, "vermelho") ou um intervalo de valores (por exemplo, "menos de US$ 100" ou "cores quentes").
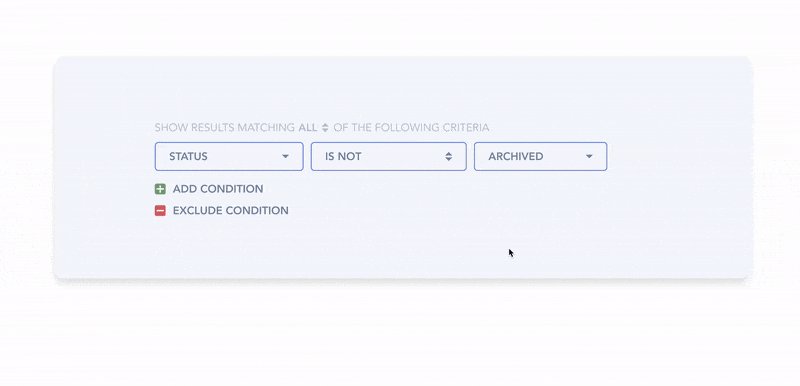
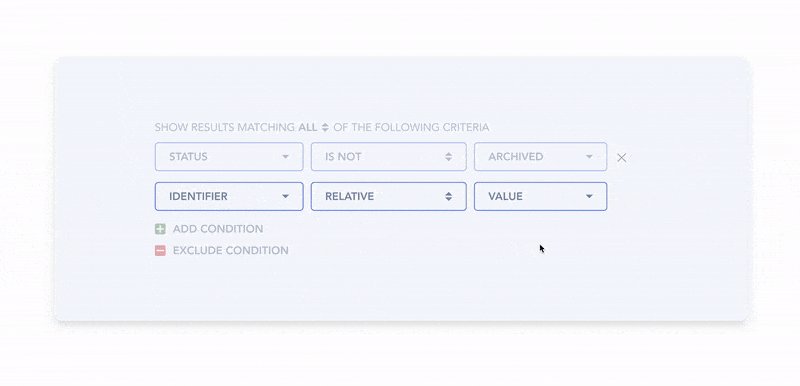
Anatomia de um filtro
👉 O identificador é a propriedade ou categoria alvo
👉 O valor é o valor específico
da propriedade que você está procurando (limite de valor, data específica)
👉 O relativo é a relação pretendida
entre identificador e valor (maior que, entre valor x e valor y) ou entre variáveis (e/ou)
⚠️ A combinação de identificador + relativo + valor cria uma variável (também conhecida como condição ou critério)
A seleção do relativo geralmente não depende do usuário e, portanto, precisa ser cuidadosamente prescrita pelo sistema, ou seja, por você. Às vezes, os relativos são apresentados na forma de opções predefinidas, que, quando bem pensadas, podem economizar muito tempo dos seus usuários
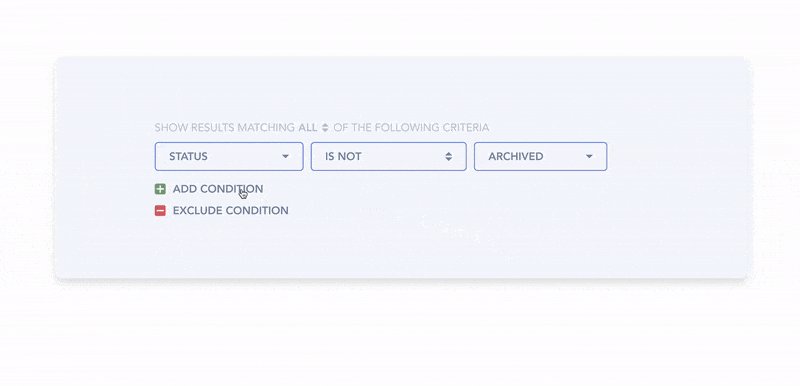
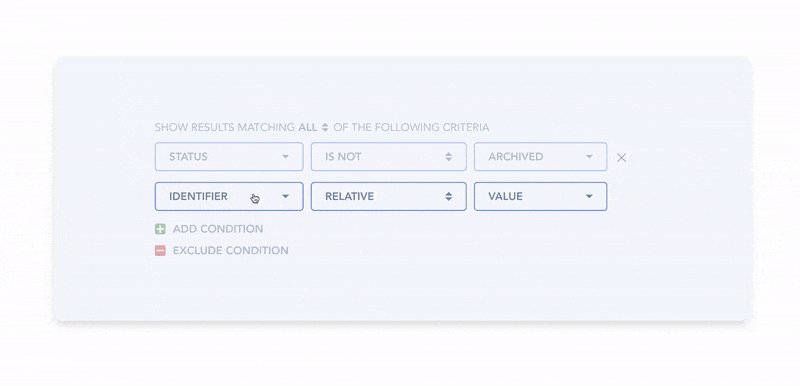
Filtros avançados
Permite aos usuários a criação de filtros personalizados ao montar ‘fórmulas’ ao adicionar ou excluir condições no modelo:
se 'identificador A = valor x' e/ou
'identificador B está entre o valor y e o valor z'
então me mostre os resultados
Os resultados devem corresponder a todas/uma/nenhuma das condições
Ex.:

Boas práticas
Sempre apresente o número de resultados retornados pelo filtro
Ao atualizar a contagem a cada vez que a busca é realizada, você efetivamente oferece ao usuário uma forma de aprender qual é o caminho de pesquisa mais curto.
Espelhe os cabeçalhos das colunas como filtros sempre que possível
Os usuários tem a expectativa de poder filtrar os dados da forma que for mais interessante para ele, assim, a melhor estratégia é oferecer todas as possibilidades
Ordene a disposição dos filtros de acordo com as prioridades dos usuários
Defina a melhor forma de atualização para os dados
Filtragem ao vivo
Uma opção é a de buscar resultados instantaneamente. Assim que o usuário faz uma seleção, os dados são atualizados e mostram os resultados filtrados. Isso é esperado em interações de baixo risco, como a seleção em uma pequena lista de filtros. Assim que estiver lidando com filtros de seleção múltipla ou entradas mais complexas, talvez seja necessário adicionar atrito, como um gatilho secundário.
Por filtro
A opção intermediária é aplicar os filtros um de cada vez. Se você permitir que o usuário finalize a seleção em um menu suspenso de seleção múltipla, por exemplo, ele poderá pesquisar, rolar a tela, escolher o que precisa sem a distração da atualização automática dos resultados. Em seguida, quando o usuário terminar de usar esse identificador específico, ele poderá acionar os resultados. Isso pode ser feito clicando fora do menu suspenso e fechando-o, ou clicando em um botão "Aplicar" embutido.
Filtragem em lote
Uma terceira opção é buscar os resultados apenas uma vez. O usuário navegaria pelos vários menus suspensos, pesquisaria e rolaria a tela e, somente quando todos os filtros desejados tivessem sido inseridos, ele clicaria em um botão global "Aplicar". Esse método funciona melhor para conjuntos de dados muito pesados ou aplicativos de baixo desempenho.
Permita filtragem e ordenação simultaneamente
Os filtros e as opções podem ser suficientes para que a maioria dos usuários ativos faça uma busca detalhada para encontrar exatamente o que está procurando.
A ordenação é uma parte importante desse processo para que os usuários possam ordenar o conteúdo de acordo com os fatores mais importantes para eles e aumentar a chance de encontrar resultados relevantes.
Crie opções para limpar filtros de forma rápida
A aplicação dos filtros deve ser um processo fácil e intuitivo. A desvantagem disso, no entanto, é que os usuários podem selecionar acidentalmente um valor indesejado ou podem simplesmente descobrir que não estão mais interessados na seleção que fizeram. Portanto, é imperativo que os usuários possam remover filtros da pesquisa sem precisar atualizar a página e/ou recomeçar o processo de pesquisa.