Navegação
Abas
Quando a estruturação do conteúdo sugere organizá-lo em seções dentro da uma mesma página, podemos usar abas para auxiliar a navegação entre as seções, oferecendo uma âncora visual clara da localização atual.
Quando utilizar
- Use quando houver entre 2 e 9 seções de conteúdo que precisem de um modo de navegação simples;
- Use quando os nomes das seções forem relativamente curtos;
- Use quando quiser que a navegação ocupe toda a largura de uma página;
- Use quando quiser fornecer uma lista das seções/subseções mais altas disponíveis do site.
- Não use quando quiser mostrar dados específicos do conteúdo. Por exemplo, para mostrar os artigos mais recentes
- Não use quando não houver necessidade de destacar a opção selecionada no momento
- Não use quando a lista de seções ou categorias exigir um link "mais...". Em seguida, considere outro padrão de navegação.
- Não use abas quando os usuários precisarem ver o conteúdo de várias abas simultaneamente.
Como utilizar
Divida o conteúdo das abas de forma lógica para que os usuários possam prever facilmente o que encontrarão quando selecionarem uma determinada aba.
Conecte visualmente a aba atual à área de conteúdo, como se fossem pastas físicas com abas. Isso deixa claro qual aba está sendo mostrada.
Rótulos de abas devem ser curtos e usar linguagem simples, em vez de termos inventados.
Caso seja necessário dividir o conteúdo de uma seção, dê preferência a outros tipos de divisão, como acordeões ou seções que podem ser recolhidas sob um título. Se for necessário usar abas, opte por orientá-las verticalmente (caso as abas principais sejam horizontais) para deixar a subdivisão mais clara visualmente.
Se o escopo das abas for limitado à apenas uma parte do layout, é importante delimitar visualmente a àrea de atuação das abas.
Menus
Os menus de navegação são listas de categorias de conteúdo ou funcionalidades, normalmente apresentados como um conjunto de links ou ícones agrupados com estilo visual distinto do restante do design.
Quando utilizar
Use quando houver necessidade de navegação entre 2 e 7 (ou no máximo 9) itens de uma estrutura de navegação hierárquica.
:::danger⚠️ Quando não utilizar
- Com mais de 7 itens deve adotar o uso de submenus, para acesso mais rápido aos itens desejados. Nesse caso, é importante aplicar o método de card sorting com os usuários para chegar
- Não use quando quiser mostrar dados específicos do conteúdo. Por exemplo, para mostrar os artigos mais recentes
- Não use quando não houver necessidade de destacar a opção selecionada no momento
- Não use quando a lista de seções ou categorias exigir um link "mais...". Em seguida, considere outro padrão de navegação. :::
Breadcrumbs
Breadcrumbs exibem o caminho até a localização atual e fornecem acesso com um clique a cada um dos locais do caminho. A tradução de breadcrumbs é migalhas de pão, assim como na história de João e Maria, eles permitem que você refaça seus passos de volta ao ponto de partida.
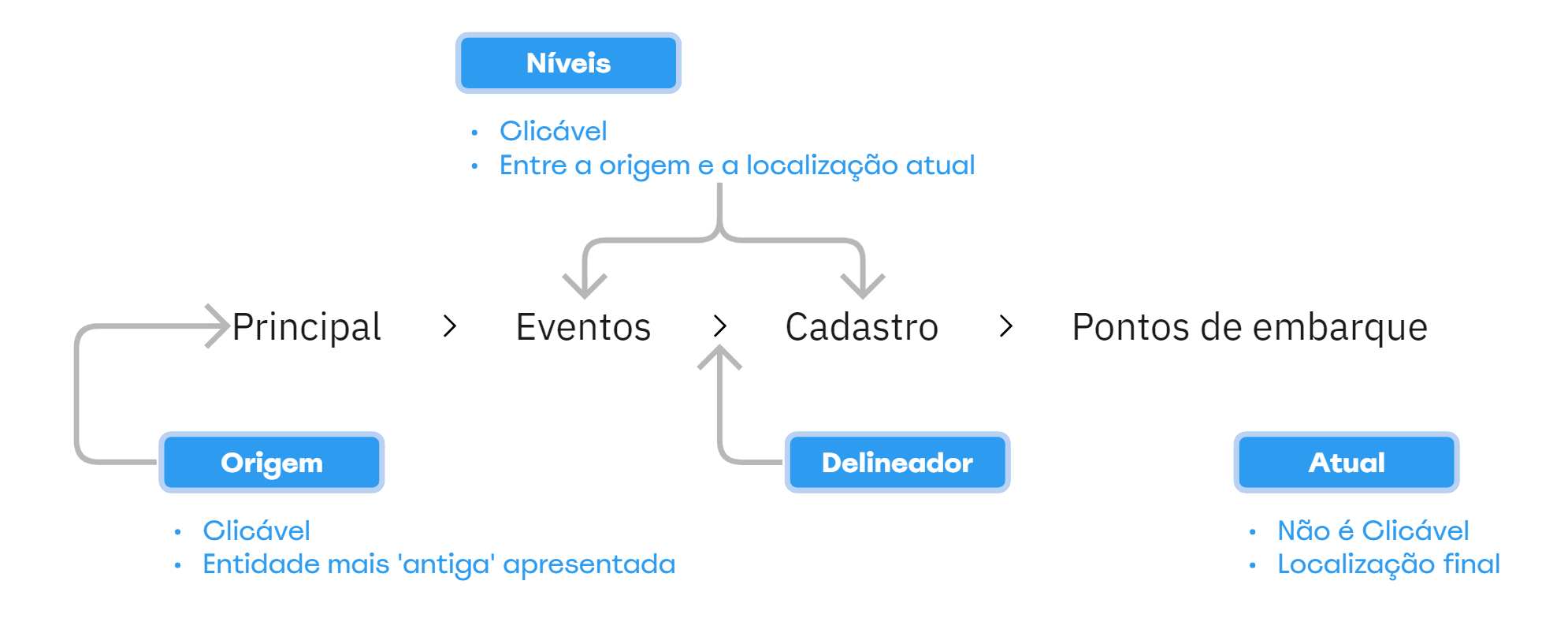
Anatomia

Quando utilizar
- Use quando a estrutura do site seguir uma estrutura hierárquica rígida de conteúdo com formato semelhante.
- Use quando a estrutura do site for dividida em seções que podem ser divididas em mais subseções e assim por diante.
- Use quando for mais provável que o usuário tenha chegado à página a partir de uma fonte externa (outro site com links diretos para a página da Web em questão). Por exemplo, de um blog ou de um mecanismo de pesquisa.
- Use quando a página em questão estiver posicionada em um nível bastante profundo na hierarquia de páginas e quando nenhuma outra forma de navegação visual puder mostrar os detalhes do mesmo nível profundo.
- Em sistemas com hierarquia plana que tem apenas 1 ou 2 níveis de profundidade
- Não use no nível mais alto da hierarquia (normalmente a página de boas-vindas)
- Não use sozinho como a navegação principal do site.
Como utilizar
- Use junto com algum tipo de navegação principal. Breadcrumbs não devem substituir a barra de navegação global ou a navegação local dentro de uma seção
- Para sites poli hierárquicos, os breadcrumbs devem mostrar um único caminho na poli hierarquia do site.
- Inclua a página atual sempre como o último item na trilha de navegação.
- Na trilha de navegação, o item correspondente à página atual não deve ser um link.
- Breadcrumbs devem incluir apenas páginas do site, não categorias lógicas em sua arquitetura de informação.
- O primeiro item da trilha de navegação deve ser sempre a página inicial
Orientações para dispositivos móveis
-
Breadcrumbs devem ser apresentados sempre em uma única linha de texto
Em sites para dispositivos móveis, a trilha de navegação pode ser quebrada por várias linhas e ocupar um espaço valioso em uma tela cheia de informação. Breadcrumbs com várias linhas não ilustra bem a estrutura de cadeia (principalmente quando alguns itens ocupam sua própria linha e outros podem ter dois ou mais links em uma única linha)
-
Não use Breadcrumbs em corpo de texto muito pequeno ou amontoado.
-
Considere encurtar a trilha de navegação para incluir apenas o(s) último(s) nível(is)
Barra lateral
O termo barra lateral refere-se a uma lista de áreas e coleções de nível superior do aplicativo, quase sempre exibida no painel principal de uma visão dividida. Permite a navegação fornecendo acesso rápido a coleções de conteúdo de nível superior em seu aplicativo
Quando utilizar
Use quando houver necessidade de navegação entre 2 e 7 (ou no máximo 9) itens de uma estrutura de navegação hierárquica.
Com mais de 7 itens deve adotar o uso de submenus, para acesso mais rápido aos itens desejados. Nesse caso, é importante aplicar o método de card sorting com os usuários para chegar
Como utilizar
- Posicione a navegação vertical à esquerda e destaque a barra de conteúdo principal.
- Não duplique o menu vertical e horizontalmente.
- Faça com que os links pareçam clicáveis e convidem à interação.
- Certifique-se de que a área para os menus tenha peso visual suficiente.
- Utilize a estratégia de minimizar o painel para apresentar apenas ícones, mas mantenha como padrão o painel aberto para apresentação dos rótulos, de modo que o usuário aprenda quais são as categorias.
- Ordene os itens do menu de maneira que os menos importantes (ou menos acessados) fiquem na parte inferior.
- Use a navegação lateral multinível quando houver várias camadas de navegação hierárquica. Clicar em um cabeçalho abre ou recolhe os itens de navegação de subnível e, em alguns casos, envia o usuário para o local de nível superior.
- Exiba os ícones apenas nos itens de primeiro nível em ambos os tipos de navegação (nível único ou multinível).
Orientações para dispositivos móveis
- Barra lateral deverá ser usada como um menu de tela cheia