Layout
Grade
Uma grade é composta de colunas, guias e margens que fornecem uma estrutura para o layout dos elementos em uma página.

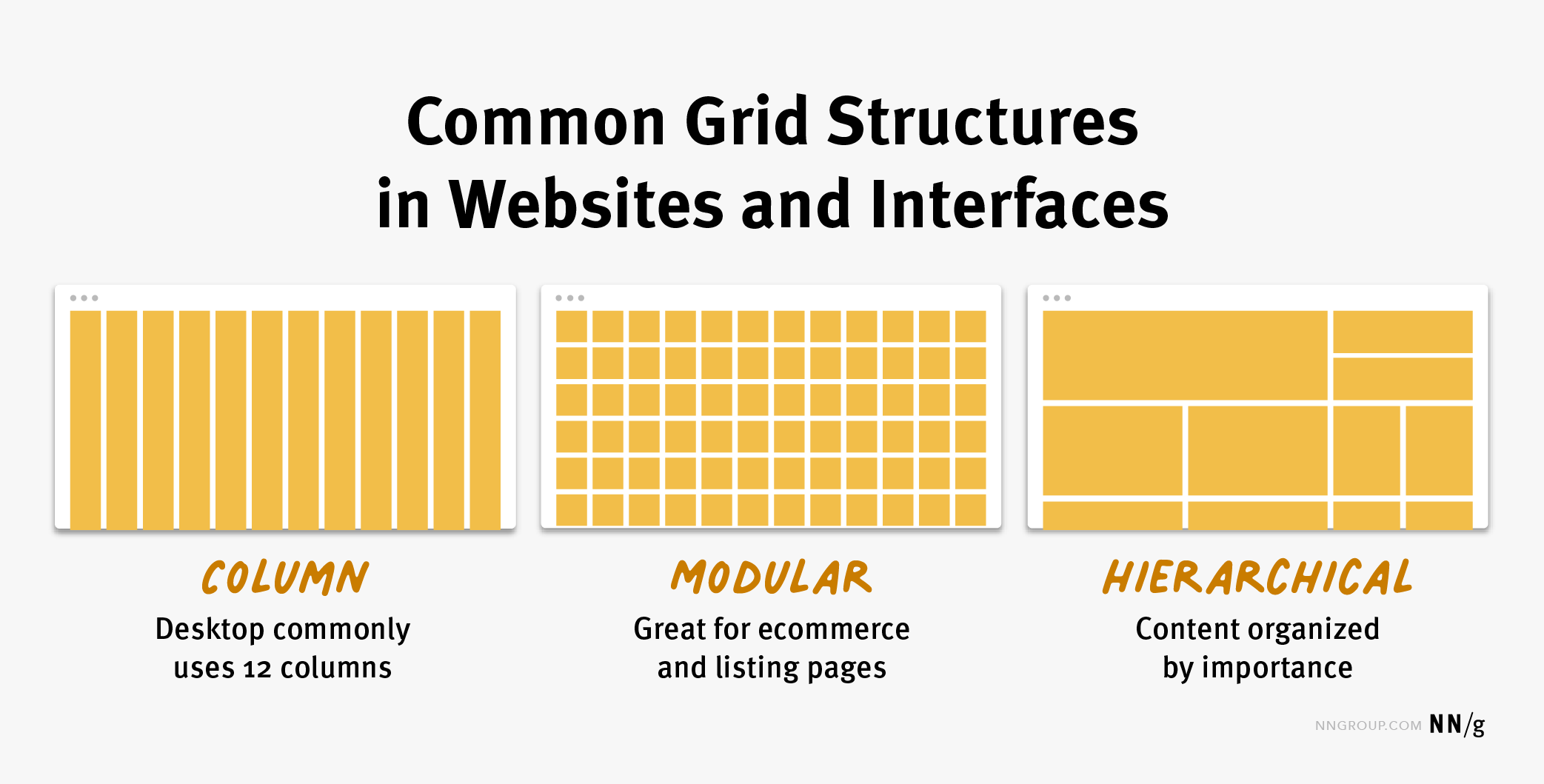
A grade de colunas envolve a divisão de uma página em colunas verticais. Os elementos e o conteúdo da interface do usuário são alinhados a essas colunas.
A grade modular amplia ainda mais a grade de colunas, adicionando linhas a ela. Essa interseção de colunas e linhas forma módulos aos quais os elementos e o conteúdo são alinhados. As grades modulares são ótimas para páginas de comércio eletrônico e de listagem, pois as linhas podem ser repetidas para acomodar a navegação.
Na grade hierárquica o conteúdo é organizado por importância usando colunas, linhas e módulos. Os elementos e partes de conteúdo mais importantes ocupam as maiores partes da grade.
Elementos de grade
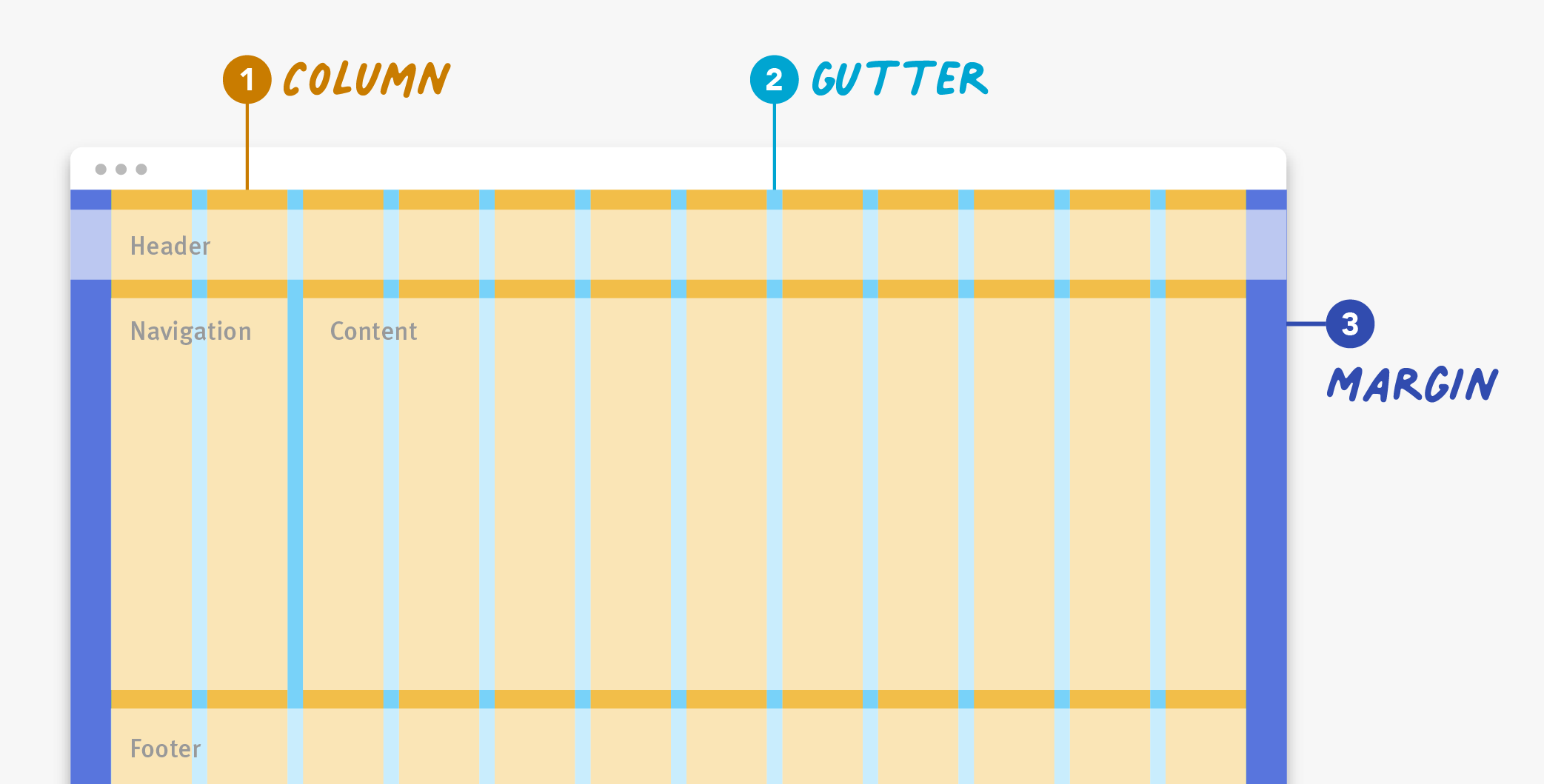
Independentemente do tipo de grade que você está usando, a grade é composta de três elementos: colunas, medianiz e margens.
Colunas (column)
as colunas ocupam a maior parte do espaço em uma grade. Elementos e conteúdo são colocados em colunas. Para se adaptar a qualquer tamanho de tela, as larguras das colunas geralmente são definidas com porcentagens em vez de valores fixos e o número de colunas varia. Por exemplo, uma grade em um dispositivo móvel pode ter 4 colunas e uma grade em um desktop pode ter 12 colunas.
Calhas (gutter)
A calha é o espaço entre as colunas que separa os elementos e o conteúdo de diferentes colunas. Larguras de medianiz são valores fixos, mas podem mudar com base em diferentes pontos de interrupção. Por exemplo, calhas mais largas são apropriadas para telas maiores, enquanto calhas menores são apropriadas para telas menores, como móveis.
Margens (margin)
refere-se às áreas externas esquerda e direita da tela. O conteúdo não vive nas margens de uma grade. Esse espaço pode ser fixo ou expresso como uma porcentagem da largura da tela e pode mudar em diferentes pontos de interrupção.

Como usar
Sempre coloque o conteúdo dentro das colunas, não nas calhas. As calhas devem permanecer vazias conforme você coloca os elementos na grade para separar e alinhar claramente o conteúdo e os elementos.
Considere o uso de um sistema de grade de 8px. Para os dispositivos mais comuns, o tamanho da tela em pixels é um múltiplo de 8. Manter os valores dos componentes da grade em um múltiplo de 8 geralmente facilita o dimensionamento e a implementação de uma grade.
Em sites, aplicativos, dashboards, ou seja quaisquer interfaces de usuário, são exibidos em uma variedade de tamanhos de tela. As densidades de pixels continuaram a aumentar, tornando o trabalho de geração de ativos mais complicado para os designers.
A utilização de números como 8 para dimensionar e criar espaçamento entre os elementos torna a responsividade para uma grande variedade de dispositivos mais simples e consistente. Além disso, a maioria dos tamanhos de tela populares é divisível por 8, o que facilita o ajuste. O princípio do 8pt Grid é usar múltiplos de 8 (8, 16, 24, 32, 40, 48, 56 etc.) para o layout, as dimensões, o preenchimento e a margem dos elementos.
Variantes 1x, 2x e 3x
iPhone XR: Design → Tela renderizada
iPhone X: Design → Tela renderizada
O design para o tamanho menor (1x) nos permite dimensionar nossos ativos para os diferentes tamanhos exigidos pelos diferentes dispositivos, mantendo a renderização perfeita em termos de pixels. Assim, 1pt pode ser traduzido em 1, 4 ou 9 pixels nos tamanhos @1x, @2x e @3x, respectivamente.
Dois métodos
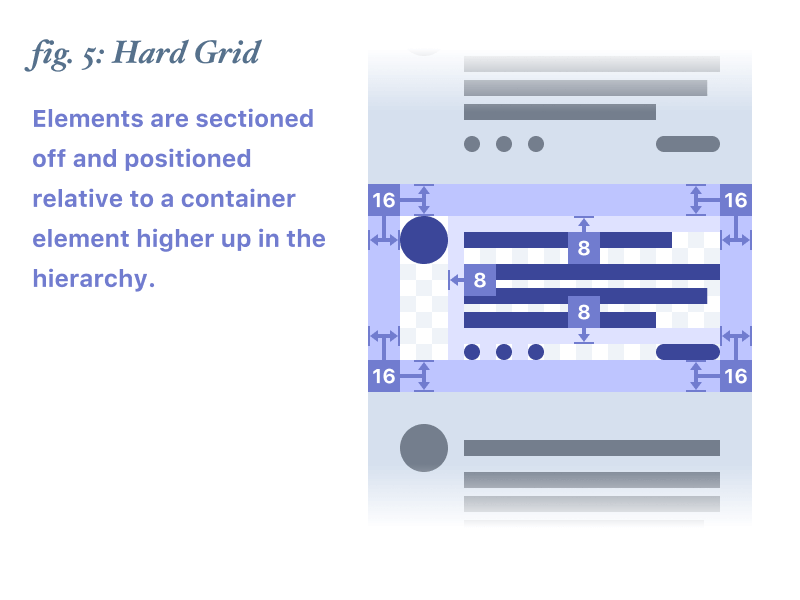
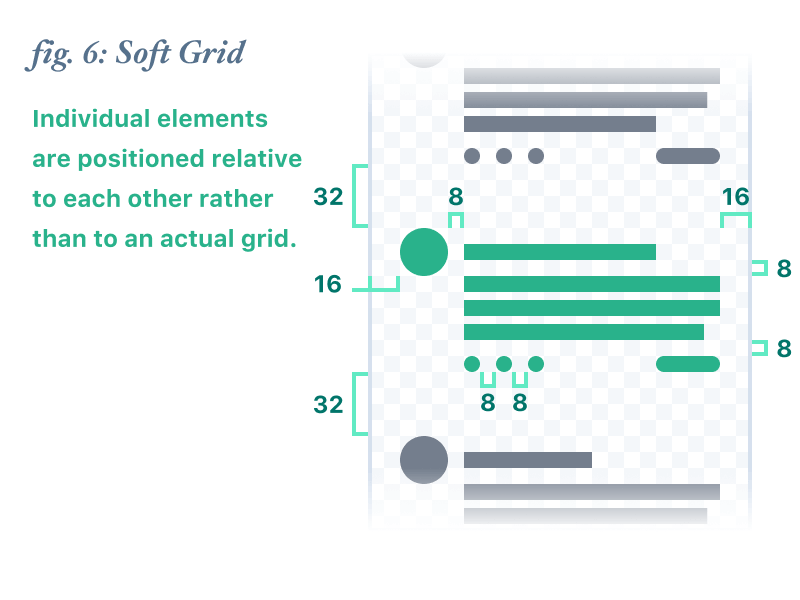
Na verdade, existem duas versões importantes desse sistema. Uma que coloca os elementos em uma grade exibida pelo sistema definida em incrementos de 8 pontos (chamaremos esse método de "Grade rígida") e outra que simplesmente mede incrementos de 8 pontos entre elementos individuais (chamaremos esse método de "Grade flexível").



Uso da grade
Uso em geral deve variar ente 4, 8 e 12 colunas
Break Points
| Dispositivo (orientação) | Alcance de pontos (px) | Breakpoint (px) |
|---|---|---|
| Smartphone vertical | 0 - 575 | 0 |
| Smartphone horizontal/ Tablet vertical | 576 - 991 | 576 |
| Tablet horizontal | 992 - 1279 | 992 |
| Desktop | 1280 - 1599 | 1280 |
| TV | 1600 - * | 1600 |
Responsividade
Responsividade é a maneira como se estrutura a interface em diferentes resoluções de tela. O Design System define diferentes grids e breakpoints para facilitar a aplicação deste conceito de forma prática. No entanto, posicionar os elementos dentro de um grid não significa que o seu layout esteja responsivo. É importante entender como os elementos interagem com a grid responsiva para promover uma experiência adequada ao usuário em diferentes dispositivos ou situações.
Pontos importantes a considerar quando tratamos de responsividade:
- Breakpoint vs Dispositivo: Embora haja uma correlação, usar uma determinada resolução não significa que o usuário esteja com o dispositivo X ou Y. Eventualmente, pode ter sido alterado o espaço útil do navegador em um desktop, ou apenas o modo paisagem/retrato em um tablet (girando o dispositivo). A interface deve funcionar independentemente do dispositivo; principalmente os elementos interativos (seja por toque ou clique).
- Navegação: A navegação deve ser revista em cada breakpoint utilizado. Baixas resoluções muitas vezes requerem uma área de interação ou textos maiores. Componentes voltados à navegação devem ser sempre validados.
- Clique vs Toque: Em resoluções mais baixas, o uso de interação por toque é mais comum, e o contrário também é verdade. Trabalhe melhor essa questão ao adaptar o layout a diferentes grids. Utilize o ponto forte de cada interação, como o uso de "gestos" para criar interfaces voltadas ao toque, por exemplo. Não esqueça que focar em um modo de interação não significa esquecer o outro.
- Testar: A melhor maneira de garantir uma boa experiência é testando a interface na maior quantidade possível de cenários diferentes. Realize uma bateria de testes considerando todos os cenários levantados anteriormente. Valide sua interface a cada breakpoint.
Componentes
Os layouts devem ser organizados com regras espaciais definidas e uma hierarquia clara para funcionar em diferentes plataformas e tamanhos de tela. Existem três conceitos principais: adaptável, responsivo e estrito. O adaptável é personalizado para cada dispositivo, o responsivo é fluido e se adapta a diferentes tamanhos de tela, e o estrito é fixo e usado para promover uma interação específica ou layout informativo.
Os layouts são a culminação de regras espaciais definidas e a organização do conteúdo em uma única composição. Reunir o conteúdo em estruturas inteligentes é a parte fácil. O mais difícil é fazer tudo fluir junto com uma hierarquia clara em um mar de plataformas e tamanhos de tela em mudança.
Definir a lógica de dimensionamento agora é um requisito para aplicativos nativos e da web. Do desktop ao celular e tudo mais, os tamanhos e escalas da tela podem variar muito. Existem três conceitos principais para criar um layout que possa ser dimensionado normalmente. Alguns designs exigirão todos esses três conceitos ao mesmo tempo.
Adaptável
Um layout adaptável é aquele que muda totalmente com base no formato em que é apresentado. Por exemplo, carregar diferentes experiências com base em desktop, tablet e dispositivos móveis. Isso promove uma experiência mais personalizada para o dispositivo do usuário, mas pode se tornar caro reconstruir a mesma funcionalidade em vários formatos.
Responsivo
Um layout responsivo é fluido e pode se adaptar a um tamanho de formato variável. Essa é uma prática comum na web e se tornou uma necessidade para aplicativos nativos, pois as variações de tamanho de tela aumentaram. Isso permite que você crie um recurso uma vez e espere que funcione em todos os tamanhos de tela. A desvantagem é que as interações de toque e mouse são muito diferentes e é caro contabilizar todos os dispositivos e casos de uso.
Estrito
Este layout não será flexível com um tamanho de formato variável. Layouts fixos são frequentemente usados para promover uma interação específica ou layout informativo que seria degradado em um tamanho menor. Tabelas de dados e gráficos geralmente criam um layout estrito rolável em um tamanho específico, porque a legibilidade e as interações seriam significativamente degradadas abaixo de um determinado tamanho.
Hierarquia visual
💭 As relações visuais que comunicam a importância relativa dos elementos em uma interface usando proximidade, cor, contraste, alinhamento, espaço em branco e separação.
⚖️ Equilíbrio: a interface parece equilibrada, as coisas importantes "parecem" importantes e as menos importantes parecem menos importantes
👀 ➡️ Direção: o olho é guiado pela tela em uma ordem que faz sentido
A hierarquia visual pode ser criada usando:
- Cor e contraste
- Escala (dimensionamento)
- Agrupamento (proximidade e regiões comuns)
Escala
O princípio da escala é usar o tamanho para mostrar a importância dos elementos em um design. Os elementos mais importantes são maiores. Um bom design tem no máximo três tamanhos diferentes. Isso cria variedade e hierarquia visual. O elemento mais importante deve ser o maior. Quando usado corretamente, os usuários entendem facilmente o design.
O princípio da escala refere-se ao uso do tamanho relativo para sinalizar a importância e a classificação em uma composição.
Em outras palavras, quando esse princípio é usado corretamente, os elementos mais importantes em um projeto são maiores do que os menos importantes. A razão por trás desse princípio é simples: quando algo é grande, é mais provável que seja notado.
Um design visualmente agradável geralmente não usa mais do que três tamanhos diferentes. Ter uma série de elementos de tamanhos diferentes não só criará variedade em seu layout, mas também estabelecerá uma hierarquia visual (veja o próximo princípio) na página. Certifique-se de enfatizar o aspecto mais importante de seu design, tornando-o maior.
Quando o princípio da escala é usado corretamente e os elementos certos são enfatizados, os usuários analisam facilmente o visual e sabem como usá-lo.
Equilíbrio
O princípio do equilíbrio é a disposição satisfatória dos elementos de design. O equilíbrio ocorre quando os elementos são distribuídos igualmente em ambos os lados de um eixo imaginário. A área ocupada pelos elementos é importante para criar equilíbrio. O equilíbrio pode ser simétrico, assimétrico ou radial. O tipo de equilíbrio usado depende do que se deseja transmitir. A assimetria é dinâmica, a simetria é tranquila e o equilíbrio radial leva o olhar para o centro.
O princípio do equilíbrio refere-se a uma disposição ou proporção satisfatória dos elementos de design. O equilíbrio ocorre quando há uma quantidade igualmente distribuída (mas não necessariamente simétrica) de sinal visual em ambos os lados de um eixo imaginário que passa pelo meio da tela. Esse eixo geralmente é vertical, mas também pode ser horizontal.
Assim como ao equilibrar o peso, se você tiver um elemento de design pequeno e um elemento de design grande nos dois lados do eixo, o design parecerá um pouco desequilibrado. A área ocupada pelo elemento de design é importante ao criar o equilíbrio, não apenas o número de elementos.
O eixo imaginário que você estabelecer no seu visual será o ponto de referência para organizar o layout e o ajudará a entender o estado atual do equilíbrio no seu visual. Em um design equilibrado, nenhuma área chama tanto a sua atenção que você não consiga ver as outras áreas (mesmo que alguns elementos tenham mais peso visual e sejam pontos focais). O equilíbrio pode ser:
- Simétrico: os elementos são distribuídos simetricamente em relação ao eixo imaginário central
- Assimétrico: os elementos são distribuídos assimetricamente em relação ao eixo central
- Radial: os elementos se irradiam de um ponto central comum em uma direção circular.
O tipo de equilíbrio que você usa em seu visual depende do que você deseja transmitir. A assimetria é dinâmica e envolvente. Ela cria uma sensação de energia e movimento. A simetria é tranquila e estática. O equilíbrio radial sempre levará o olhar para o centro da composição.
Agrupamento
O princípio da proximidade diz que itens próximos são vistos como parte do mesmo grupo. Agrupamentos nos ajudam a ver a estrutura de uma página e direcionar a atenção para áreas relevantes. Sem agrupamentos, seria difícil entender onde estão as áreas padrão. O agrupamento é expresso pela proximidade, espaço em branco ou por um recinto comum.
O princípio da proximidade afirma que os itens próximos provavelmente serão percebidos como parte do mesmo grupo, compartilhando funcionalidade ou características semelhantes.
Os agrupamentos implícitos e explícitos nos ajudam a ver a estrutura de uma página e nos permitem direcionar a atenção para as áreas da tela que provavelmente são relevantes para o nosso objetivo. Sem agrupamentos, seria muito mais difícil entender onde estão as áreas padrão, como navegação, conteúdo e anúncios, e, portanto, seria mais difícil descobrir para onde direcionar a atenção e quais áreas podem ser ignoradas com segurança.
Em geral, o agrupamento é expresso implicitamente por meio da proximidade e do uso de espaço em branco, ou explicitamente por meio de um recinto (região comum).
Boas práticas para agrupamento
Deixe o elemento visual respirar.
Um elemento que tenha mais espaço ao seu redor será percebido como um grupo e, portanto, receberá mais atenção. (Se o grupo contiver muitos elementos, a atenção provavelmente será dividida entre eles). Considere a possibilidade de enfatizar o aspecto mais importante de seu design, dando-lhe mais espaço.
Considere o uso de um contêiner.
Se a variação de espaços em branco por si só não for suficiente para criar hierarquia, adicione elementos extras, como bordas ou planos de fundo. Esses elementos adicionais podem criar desordem visual, portanto, use-os com moderação.